ここでいう単位は、主にフォントに関係するものです。CSSで扱える「長さ・大きさの単位」は数多くあり、CSSを使えば、表に示したさまざまな種類の単位を指定することができます。
ただし、あれもこれも…と使ってしまうと、後々大変な思いをすることも少なくありませんので、コレを使おう!と決めたら、それを追求していきましょう。
CSSの場合、基本的にプロパティを「数値+単位」で指定することになりますが、値が「0」の時は、単位をつけなくても認識されます。
また、行間の空け方を指定するline-height プロパティや、手前・奥というように重なる順序を指定するz-indexプロパティなど、単位を付けずに数値を指定するプロパティも存在します。z-indexについては非常に複雑なので、そういったものもある、ということだけ、今は覚えておいて下さい。
その他の注意点としては、文字サイズの単位として「pt」や「px」使うと、IEではWebペ-ジを開くとき、ツールバーのメニューから文字サイズが変更できなくなります。
こういったことを踏まえ、ユーザビリティを考慮して「em」や「%」、または文字サイズを示すキーワードで指定することが推奨されています。
基本的にweb上の文字は「この指定にすれば絶対このサイズになる」というものはありません。工夫を重ねて、見やすい大きさや行間を見つけていきましょう。
| % | 何に対する割合かはプロパティによって決まります。例えば「bodyにfont-size: 20px;」という指定をした上で「font-size: 50%;」とすれば、その指定部分は10pxになるわけです。 |
| px | ピクセル。モニタの解像度によって見た目が変わります。 |
pxについて)
例えば「A:800×600px」「B:1900×1400px」この2つのモニタがあったとします。解像度は違いますが、モニタそのものの大きさはABどちらも30cm×20cm、だとしましょう。
30×20は600ですよね。
Aのモニタは、600の大きさの中に800×600=48万個のピクセルが入っています。→1個のピクセルが占める場所が大きい
Bのモニタは、600の大きさの中に1900×1400=266万個のピクセルが入っています。→1個のピクセルが占める場所が小さい
…となると、同じ20pxと指定しても、Aのモニタでは大きく見えます。Bでは小さく見えるのです。
数学的かもしれませんが、ここを押さえておくとぐっと差がつきますよ。
※さまざまな単位が利用できますが、使用頻度が高いのは「%」 「em」「px」の3種類でしょう。自分の使う単位を決めて、それを追求してフォントサイズを操れるようになりましょう!
同じ色でも方法はさまざま。
CSSで色を扱うためには、基本的な「文字や枠線などへの色の指定」は、最低限、覚えておかなければいけません。
CSSで色を示すには数値とキーワード、大きくふたつの方法から選ぶことができます。
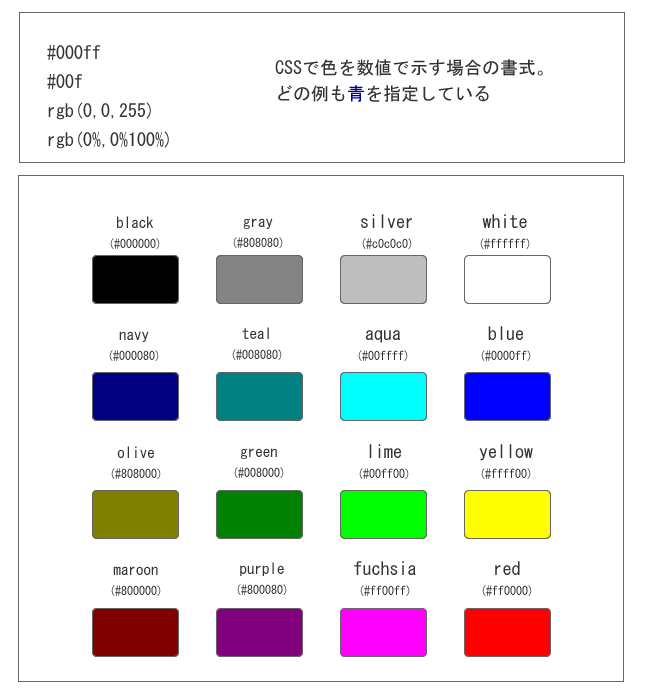
■まず、色を数値で示す方法について
これはHTMLと同様、「#」に続けて、RGB各色の値を2桁ずつの16進数で示します。
1色当たり256通り×3チャンネルなので、約1,677万色の中からひとつの色が選べる計算です。
「#AABBCC」と記述され、Web作成ではこの方法がもっとも広く利用されています。
また、数値によっては、CSSは上記した6桁の半分、すなわち3桁で色を示すこともできます。
たとえば「#ABC」なら「#AABBCC」と判断されます。「#ATBFCR」「#AABFCC」は省略できないので注意しましょう。
当然、1桁だけを指定するときは2桁の値が同じ数値であることが条件なのです。
この方法を覚えておくと、Webセーフカラーを示すときに役立ちます。
RGBの各色を6段階に単純化した、216色のWebセーフカラーでは、RGBの各色は必ず「00」「33」「66」「99」「cc」「ff」のいずれかとなるため、つねに3桁で表現することが可能になるからです。
■そのほかCSSでは16進数だけでなく、10進数の数値で色を示す方法も提供されています。 RGBの各色を0〜255の値で示す
場合は、「rgb(R値、G値、B値)」という書式で示す。たとえば赤(#ff0000)を示すには、「rgb(255, 0, 0)」と指定すればいいです。さら
にRGBの各色を0〜100%の値で示す方法も用意されており、上記の色なら値に「%」を付けて、「rgb(100%, 0%, 0%)」と指定
します。
■最後に、数値ではなくキーワードでの指定について。
CSSではHTMLで定義されている16種類のキーワードから色を指定することも可能です。
直接キーワードを記述し、たとえば「yellow」なら「#ffff00」が適用されることになります。
色々な方法がありますが、ホームページ作成にあたっては、日頃から16進法の数字で入力する方法を覚えておく方がよいですね。

<< PAGE TOP >>
