6.スタイルの継承
cssに「継承(inheritance)」という概念があります。 親要素のスタイルが子要素に引き継がれるというもので、これによってスタイルシートを効率よく記述できるようになっています。
CSSでは基本的に、親子関係にある要素において子要素にプロパティの値が指定されていない場合は、親要素のプロパティの値が子要素に引き継がれます。この「継承」の概念によって、スタイルシートを効率的に記述することができるようになっています。
ただし、背景やボックスなどの一部のプロパティについては、継承を行わないほうがスタイル指定において便利であるため、
継承する機能はありません。

まとめますと下記の要領です。

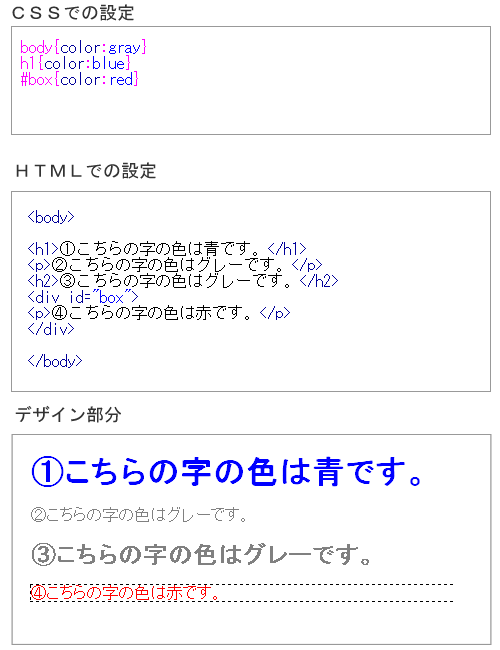
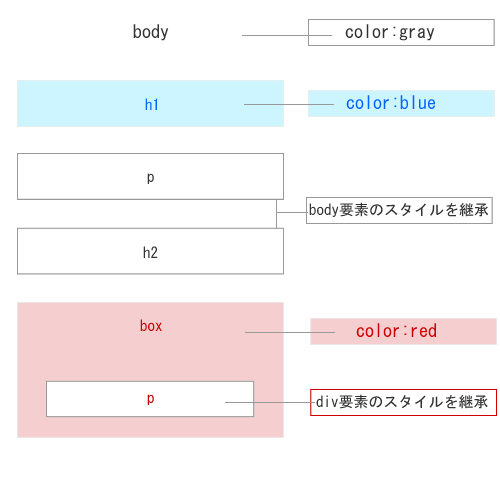
個別にスタイルを指定されてない要素は、body要素のスタイルを継承します。
div要素の子要素となっているP要素では、div要素のスタイルを継承します。
スタイルの優先順位
スタイルシートの設定には3種類の方法があり、1つのHTML文書内で複数のスタイルシートを利用できます。
このため、ある要素に対して指定されたスタイルが競合する場合が考えられます。スタイル指定が競合した場合に備えて、スタイルの適用には優先順位を決めることを『カスケード処理』といいます。
カスケード処理は、以下の順番で行われます。
- 出所による優先順位
- 詳細度による優先順位
- 位置による優先順位
カスケード処理によってある要素に対するスタイルの優先順位が決定された後に、その要素に対して親要素からのスタイルの継承を行うかどおうかが判断されることになります。
<< PAGE TOP >>
