5.セレクタを利用する
CSSでスタイルを適用する対象を「セレクタ」と呼びます。セレクタにはいくつか種類があります。状況に応じて使い分けることで、スタイルシートを詳細かつ簡潔に指定することが可能です。
idセレクタ、クラスセレクタ
あらかじめ要素にid属性やclass属性を指定しておき、特定のid属性値(ID名)またはclass属性値(クラス名)を持つ場合のみスタイルを適用させる方法です。
クラスは文書中に何度でも同じ名前を指定できますが、IDは文書中に一度だけ登場する(一意のあるもの)でなければいけません。
スタイルシートでは、クラスは「.(ピリ才ド)」に続けてクラス名を、IDは「#(シャープ)」に続けてID名を記述します。
クラスとID名にはそれぞれ、半角英数字と「-ハイフン」「_アンダーバー」が使用できますが、「-ハイフン」「_アンダーバー」は、最初と最後には使用できません。
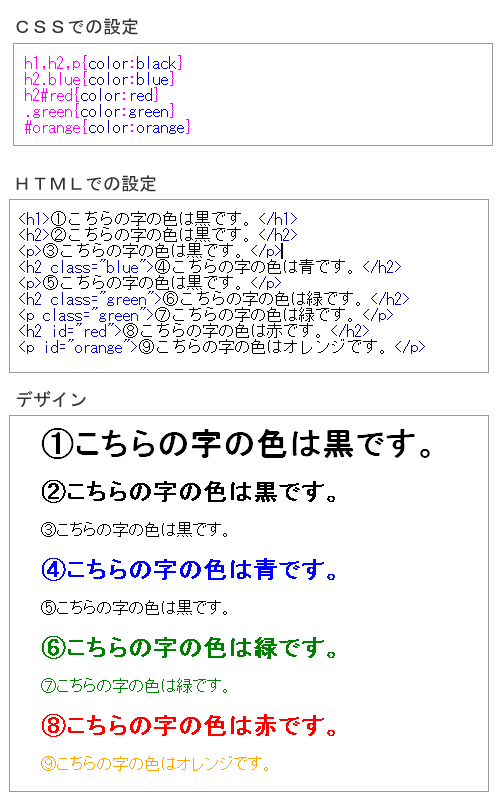
セレクタを「要素名.クラス名」または「要素名#ID名」した場合は、その要素のうちの該当するID名またクラス名を持つもののみにスタイルが適用されます。
要素名と組み合わせずに「.(クラス名)」または「#(lD名)」と記述した場合は、要素にかかわらず文書中のすべてのクラス名またはID名の範囲にスタイルが適用されます。
例えば下記のようになります。

これを真似して一度ドリームウィーバーを使ってやってみましょう。デザインの文章の色と文字の色が同じになります。
<< PAGE TOP >>
