CSSでは、各要素が持つ「ボックス」という矩形領域に対してスタイルを指定するという方法を取ります。
このため、ボックスの構造を理解することがCSSによるレイアウトの基礎となります。
CSSの適用先である要素はすべて、ボックスと呼ばれる構造に従って表示されることになっています。その名の通り、箱状の場所だと考えましょう。
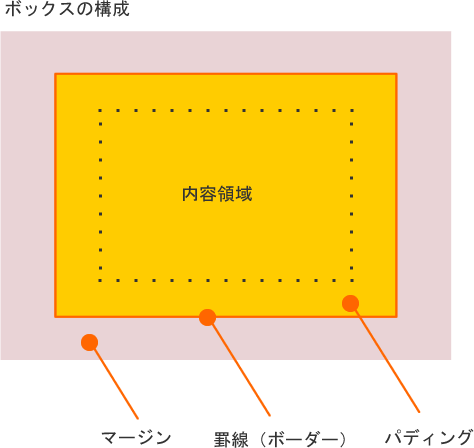
ボックスは四角形で、テキストや画像などの要素内容を表示する領域のほかに、パディングと呼ばれる余白があり、その外側にボーダー、さらにその外側の余白であるマージンという4つの部分から構成されます。

CSSの初期値としては、マージン・パディング・ボーダーのいずれもが「0」の状態となっていますが、要素の種類によっては、ブラウザのデフォルト値としてマージンやパディングが設定されている場合もあります。
一般にbody要素にはマージンが設定されていますが、Operaのように、マージンではなくパディングが設定されているブラウザもありますし、h1〜h6要素やp要素をはじめとするブロックレベル要素には、ブラウザの初期値としてマージンが設定されていることが多いです。「h1は大事で目立つべきものだから、場所もその分大きく取りますよ」というふうに考えておくとよいでしょう。
また、ボーダーは色・太さ・線の3つの種類を設定することが可能ですが、初期値では線の種類が「none」=表示なし、となっているため、これを変更しなければ、いくら太さや色を設定しても線は表示されないので注意しましょう。
パディングとマージンは、いずれも余白として機能するので区別しづらいかもしれませんが、もちろん明確な違いをもっています。
要素に設定した背景は、パディングで指定した余白に表示されますが、マージン部分はつねに透明で、背景は表示されないようになっています。
また背景については、ボーダー部分まで範囲内となっているので、両方を使う時には気をつけましょう。
つまり背景とボーダーの両方を表示したとき、見えないだけで実際にはボーダーの下側にも背景が存在しています。線に敷かれている、と思って下さい。
背景画像はボーダーの優先順序が高いため見えでないだけであり、ボーダーを透明にするか点線や破線の状態にすると、背景も表示されます。
<< PAGE TOP >>
