CSSでは、「セレクタ」に適合する対象をHTML文書内から選択して、指定されたスタイルを適用しています。
ではここで、スタイル指定の記述方法を確認しておきましょう。
CSSの記述は、スタイルを指定する対象である「セレクタ」に対し、スタイルの指定を「宣言」するという形を取ります。
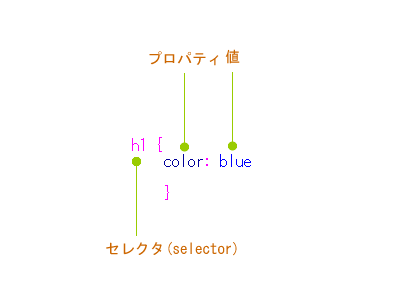
実際の記述方法は、次のようになります。

ここでは「h1の要素の文字の色を青にする」という指定が行われています。
このように指定された場合、HTML文書中に登場するh1要素が選択されて、「文字色を青にする」というスタイルが通用されることになります。
1つのセレクタに対して宣言(プロパティと値のセット)を複数指定する際は、「color: blue; font-size:
18px」のように「;(セミコロン)」で区切って記述します。
CSSの書式は、まずスタイルの適用先を示しそれに続く「{
〜}」の中で具体的なスタイルを記述するという形式になっています。
そして、そのスタイルの適用先を示す部分のことをセレクタと呼んでいます。
セレクタにもいろいろな種類と指定方法がありますが、その基本となるのは、要素名をそのままセレクタとして指定する方法です。
たとえばbody要素を適用対象としたい場合は、セレクタとして単純に「body { 〜}」を書くだけでいいです。
同様に、h1要素を適用対象としたいなら「h1 {〜}」、p要素を適用対象としたいなら「p{〜}」と記述します。
要素名をセレクタとして、要素に対してスタイルを指定します。
複数の要素に同じスタイルを指定する場合は、要素名を「, (カンマ)」で区切って並べることでまとめて指定できます。
以下の場合、h1、h2、h3要素の文字が青になります。
| h1,h2,h3{color:blue} |
CSSのコメントアウト
CSSの記述中でコメントアウトを行うには、コメントとする範囲を「/*」と「*/」で囲みます。
コメントの途中で改行を行うことも可能です。グループで作業を行うなどの場合、適宜コメントを追加しておくと修正や変更に便利です。
<< PAGE TOP >>
