10.HTMLファイルとXHTML/ CSS
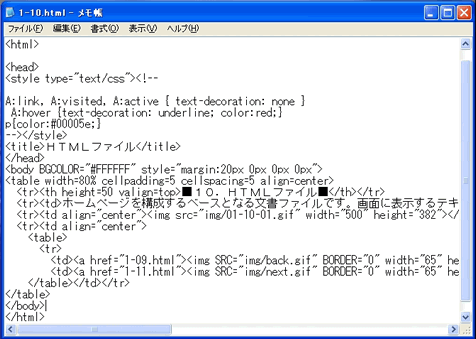
【HTMLファイル】
ホームページを構成するベースとなる文書ファイルです。
画面に表示するテキスト情報や、画像ファイルの名前、表示する大きさ、位置などが書かれています。
また、リンクや様々な機能を、埋め込み情報として記述できます。
xhtmlよりも「ゆるやか」で、例えば段落を示す<p></p>というタグは大文字の<P></P>でもよい、など、どちらでもよいというあいまいな部分がありました。

構造はXHTML(新世代のHTML)でデザインはCSS(スタイルシート)で記述します。
新世代のHTMLで、より「厳しい」表記となっています。先ほどの例を挙げれば、必ず小文字の<p></p>でなければなりません。タグの書き方のルールが厳しい表記のため、ブラウザ間での解釈の相違が少ないというメリットがあります。FirefoxやSafariなどの様々なブラウザが出現し、ユーザーの閲覧環境が多様化している現在、これは重要です。
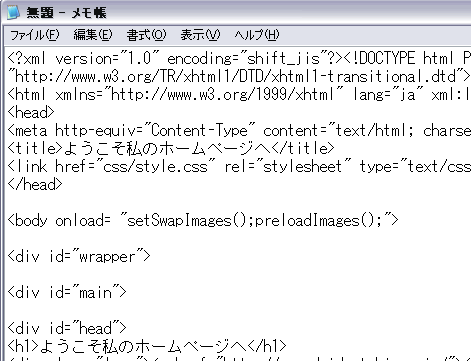
【XHTMLファイル】
こちらで目に見える「テキスト」「画像」を書き込みます。どんなモノを置くか、の決定ですね。

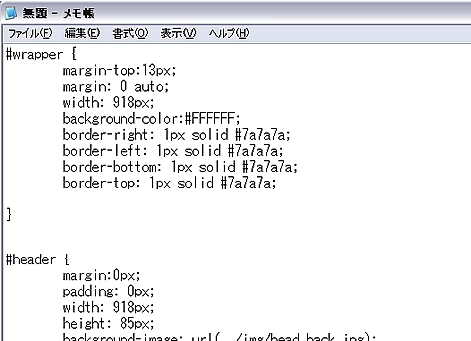
【CSSファイル】
置いたモノを「どこに」「どうやって」配置するかというデザインは、CSS(スタイルシート)で記述します。
画像の上下左右に何pxのスペースを空けるか?テキストの色や大きさは?背景画像は繰り返すか繰り返さないか?こういったデザインを全てcssで管理するのです。

xhtmlファイルとcssファイルを組み合わせてwebサイトを作ることで、管理が後々非常に楽になります。
<< PAGE TOP >>
