9.CSSとは
CSSとは
CSSとはCascading Style Sheet の略で、一般的にスタイルシートと呼ばれています。
XHTMLで定義したテキストや画像などをどのようにデザインするかを決めます。
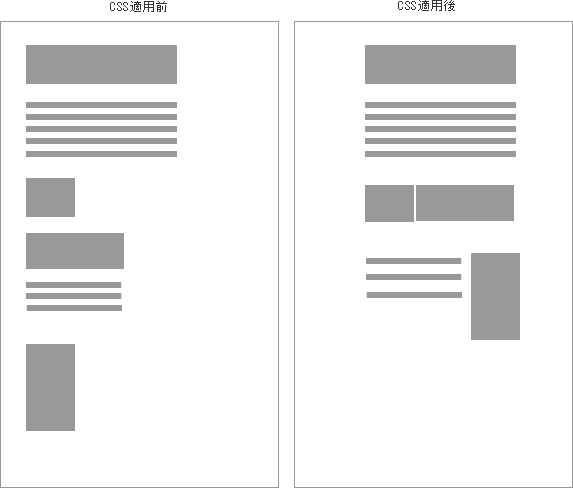
XHTMLのみの場合、テキストや画像はすべて画面左側に箇条書きで表示されます。
XHTMLにCSSを適用すると、テキストのフォントサイズやカラー、全体のレイアウトがCSSで指定したとおりに表示されます。

一般的にXHTMLとは別にCSSファイルを用意し、XHTMLファイルとリンクさせることでCSSを反映させます。
CSSのメリット
CSSを使う目的は【WEB標準に準拠したWebページを作成する】ことです。
Webページは構造とデザインを分離させることで標準に準拠した仕様となりWeb標準の様々なメリットを享受することができます。
<<主なメリット>>
- 一つのCSSファイルで複数のXHTMLファイルをコントロールできる。
- CSSを別にすることでXHTMLファイル内のコードが少なくなりページ数の多いウェブサイトの場合全体の容量が軽減される。
- HTMLファイル内でレイアウトを行わない為ページ構造がシンプルかつ明確になり、アクセシビリティが高くなる。
- ロボット検索エンジンに検索されやすくなる。
<<デメリット>>
ブラウザごとにCSSへの対応が異なる為、同じCSSの設定をしてもブラウザによって
表示内容が異なる場合があります。
【CSSの記述場所】
1、HTMLファイル内のタグに直接記述する方法
2、HTMLファイル内のヘッダーに記述する方法
3、HTMLとは別にCSSファイルを適用する方法
が、あります。
<< PAGE TOP >>
