14.表を作成しましょう
■14−1. 「店長より一言」の左にカーソルを移動して、![]() キーを押し改行します。
キーを押し改行します。![]() キーで空白行にカーソルを移動しておきます。
キーで空白行にカーソルを移動しておきます。

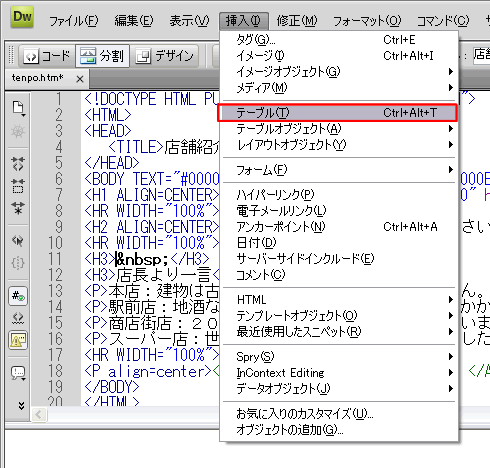
■14−2.メニューバーの[表(A)]をクリックし、[挿入(I)]から[テーブル(T)...]をクリックします。

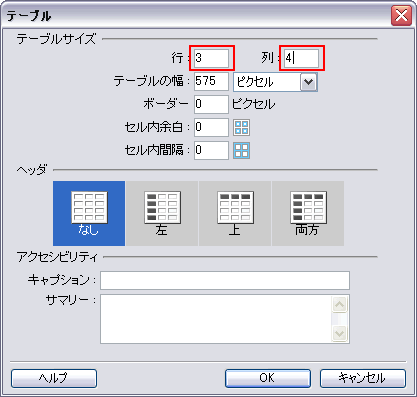
■14−3. 「表の挿入」ダイアログが表示されます。行数を3、列数を4に設定して、【OK】ボタンをクリックします。(今回は、その他の設定項目も以下の設定にして下さい。)

表が挿入されました。

【文字の入力】
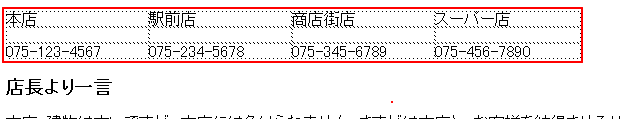
■14−4.表のセルに文字を入力します。1行目と3行目下記の様に入力しましょう。

【画像の挿入】
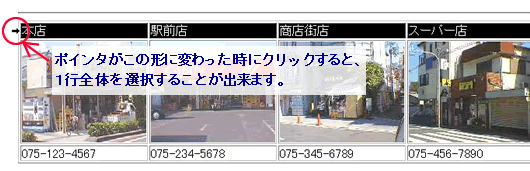
■14−5.2行目には店舗の写真画像(mise1.jpg、mise2.jpg、mise3.jpg、mise3.jpg)を順に挿入します。

このようになりました。
■14−6.文字部分はすべてセンタリングしましょう。

このような表が完成しました。

<< PAGE TOP >>
