7.見出し文字を入力しましょう
タイトル画像の下に見出し文字を入力します。見出し1の大きさで「いらっしゃいませ!!」と入力し、「!!」の部分には斜体を設定します。さらに文字列全体をセンタリング(中央揃え)します。
■7−1. カーソルは画像の右下にあります。ソースコードに「 <br /> 」を追加し、行を改行します。
次に、改行した行にキーボードより、「いらっしゃいませ!!」を入力しましょう。

■7−2.「いらっしゃいませ」をドラッグして選択し、「プロパティ」のフォーマット一覧より、h1見出しを選択します。

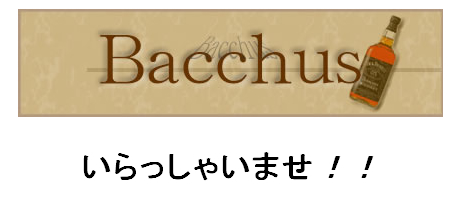
「いらっしゃいませ!!」の文字が大きく表示されました。

■7−4.「!!」の部分をマウスでドラッグして選択し、斜体(イタリック)ボタンをクリックします。

■7−5.ツールバーの【斜体】ボタンをクリックします。

■7−6.「いらっしゃいませ!!」の文字列をセンタリング(中央揃え)します。文字をドラッグして選択します。

※センタリングは行単位で設定しますから、カーソルはセンタリングをする行であればどこにあっても構いません。
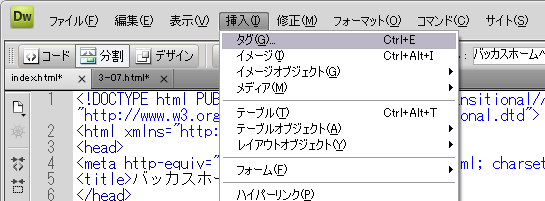
メニューバーの挿入(I)ボタンをクリックし、タグ(G)をクリックしましょう。

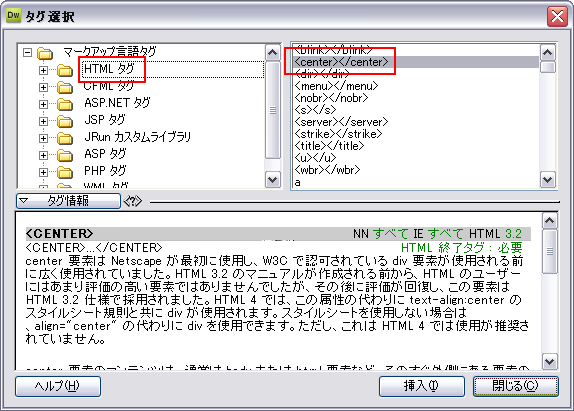
「タグ選択」ダイアログボックスが表示されます。左側にある、マークアップ言語タグより、「HTMLタグ」を選択すると、右側に一覧が表示されます。
その中から、<center></center>を選択しましょう。

挿入ボタンを押してください。
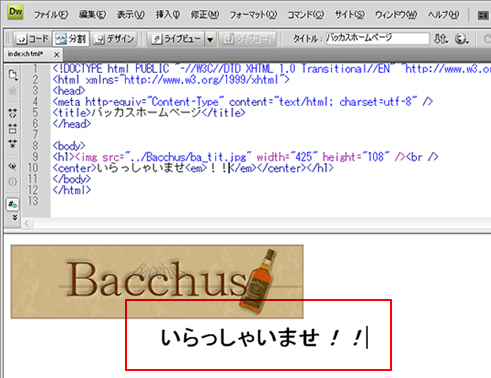
「いらっしゃいませ!!」の文字が画面上で中央に表示されたことを確認しましょう。

■7−7.先ほど挿入したタイトル画像も同じようにセンタリングしましょう。

■7−8.”!!”の右端辺りの部分でクリックして、カーソルを入れておいて下さい。
<< PAGE TOP >>
