「通信販売のコーナー」と「店舗紹介のコーナー」を入力し、リンクを作成しましょう。
リンクを設定する文字の前に矢印画像を挿入します。
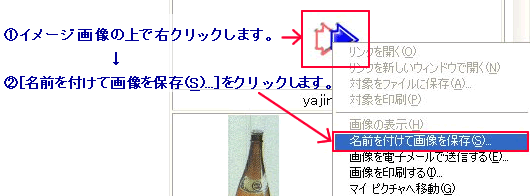
■10−1.ブラウザウィンドウイメージ画像データから矢印画像を右クリックして[名前を付けて画像を保存(S)...]をクリックします。

■10−2.「6.タイトル画像を挿入しましょう」の要領で画像を保存し、その画像を『ドリームウィーバー』で挿入します。
【文字入力】
■10−3.矢印画像の後ろに「通信販売のコーナー」と入力します。

【画像のプロパティ】
■10−4.画像を選択します。

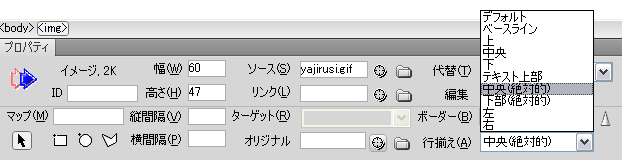
■10−5.プロパティの「行揃え」の「行揃え」の一覧より、『中央(絶対的)』を選択しましょう。

文字位置の配置が調整され、バランスがよくなりました。

【見出しの設定】
■10−7.「通信販売のコーナー」に「見出し3」を設定します。 (前頁「9.文字を入力しましょう」を参照)

【中央揃えの設定】
■10−8.【中央】ボタンをクリックしてセンタリングします。(前頁「9.文字を入力しましょう」を参照)

【リンクの設定】
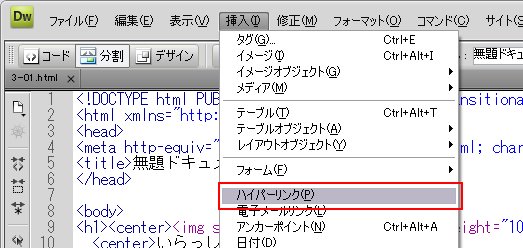
■10−9.「通信販売のコーナー」をドラッグして選択し、メニューバー[挿入(I)]から[ハイパーリンク(P)...]をクリックします。

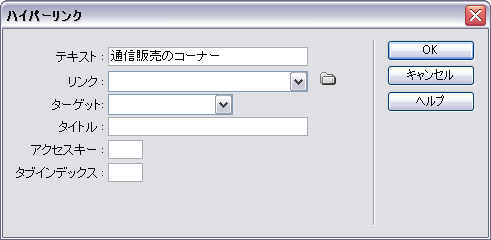
「ハイパーリンクの作成」ダイアログボックスが表示されます。
■10−10.「ハイパーリンクの作成」ダイアログボックスの”テキスト”に、「通信販売のコーナー」と入力されているのを確認します。
“リンク”に、「tuuhan.html」と入力して、【OK】ボタンをクリックします。

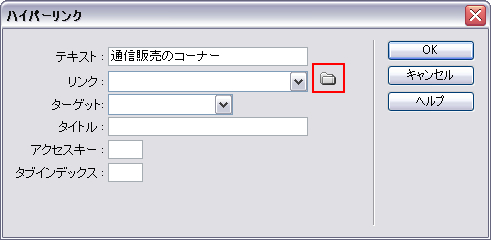
※もしくは、リンクの右にあるフォルダのアイコンをクリックし、「tuuhan.html」を指定します。

次の行も同様に、矢印画像を挿入し「店舗紹介のコーナー」へのリンクの設定を行いましょう。
■10−12.次の行にもう一つ矢印画像を挿入ます。先ほどの挿入した画像用い、コピー&貼り付けで挿入しましょう。
■10−13.「店舗紹介のコーナー」へのリンクを作成しましょう。URL(リンク先ファイル)には、「tenpo.html」を設定しましょう。

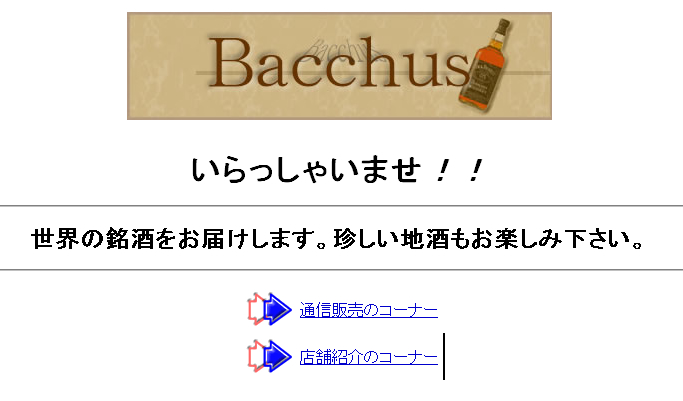
このようになります。
<< PAGE TOP >>
