11.メール作成のリンクを作成しましょう
■11−1.横罫線(水平線)を挿入します。(「8.横罫線(水平線)を挿入しましょう」を参照)
■11−2.メールアドレスを挿入しましょう。11−1で挿入した水平線の下に「bacchus@ryuumu.jp」と入力します。
■11−3.11−2で挿入した、「bacchus@ryuumu.jp」をドラッグで選択しておきます。

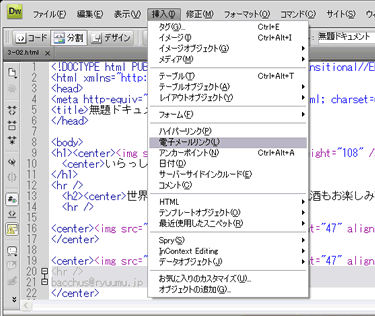
■11−4.次にメニューボタンの「挿入」の一覧に表示されている「電子メールリンク」ボタンをクリックしましょう。

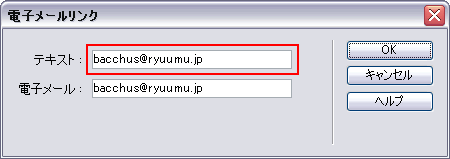
上記の「電子メールリンク」ボタンをクリックすると、下記の「電子メールリンク」ダイアログボックスが表示されます。

「テキスト」にリンクしたいアドレス『bacchus@ryuumu.jp』を入力します。
■11−6.【電子メール送信するためのハイパーリンクを作成できます。】というメールリンク作成用のボタンをクリックします。

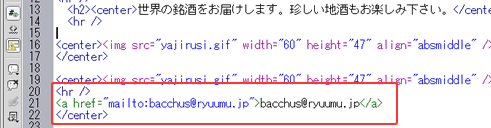
Dreamweaverのコードソースでソースで「URL(U)」が「mailto:bacchus@ryuumu.jp」になっていることを確認します。リンク先に「mailto:」に続いて電子メールアドレスを指定すると、ブラウザでクリックしたときにメール作成ウィンドウが表示され、電子メールを送ることが出来ます。

■11−7.メニューボタンの[ファイル(F)]から[保存(S)...]ボタンをクリックしましょう。

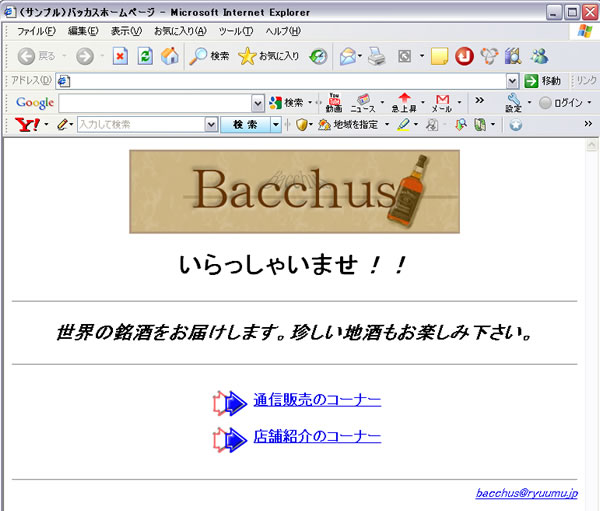
bacchusホームページ『index.html』の完成です。

<< PAGE TOP >>
