9.文字を入力しましょう
文字は、普通のワープロと同じ感覚で入力できます。キーボードから文字を入力すると、カーソル(点滅する縦棒)の位置に文字が挿入されます。
■9−1.「世界の銘酒をお届けします。珍しい地酒もお楽しみ下さい。」と入力します。

■9−2.入力した行に見出し文字を設定しましょう。
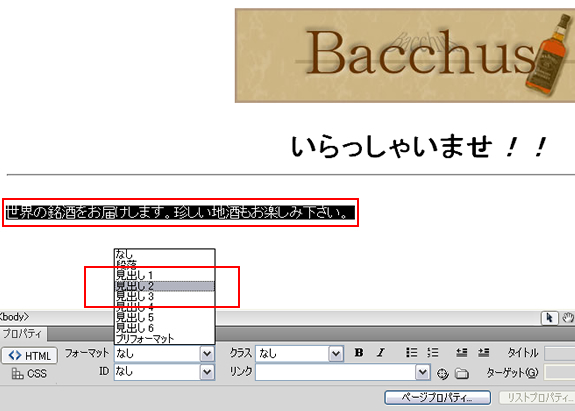
9−1で入力した文字をドラッグして選択し、プロパティのフォーマット一覧から「見出し2」を選択します。

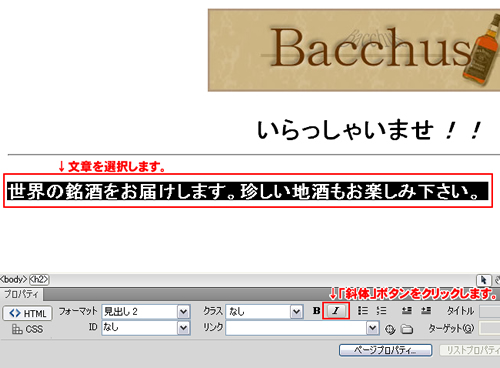
見出し文字が設定されました。
※このように、文字を入力した後で「見出し文字」に設定することもできます。見出し文字は段落単位で設定しますから、カーソルは行のどこにあっても構いません。
■9−3.文字全体に斜体を設定しましょう。マウスで文字全体をドラッグし、【斜体】ボタンをクリックします。


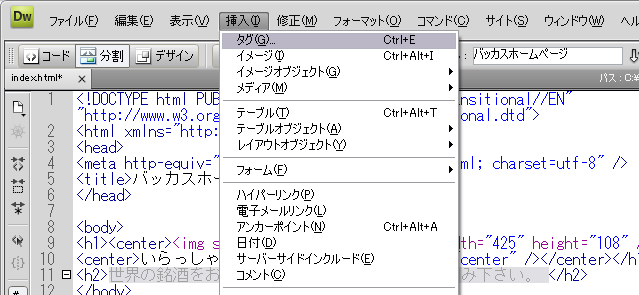
「タグ選択」ダイアログボックスが表示されます。
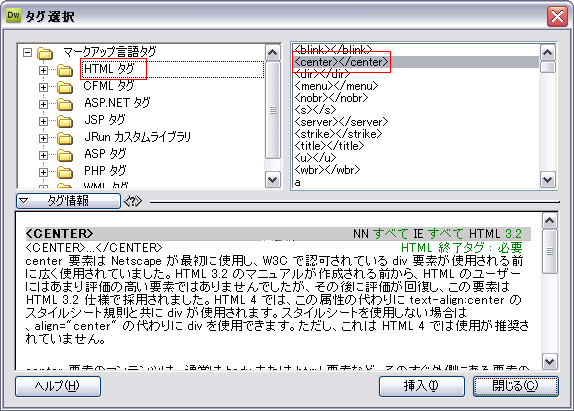
左側にある「マークアップ言語タグ」のHTMLタグを選択すると、右側に一覧が表示されます。一覧より、<center></center>を選択します。

■9−5.文章の右にカーソルを入れて、もう1本横罫線(水平線)を挿入しましょう。 (前頁参照)
このようになります。

<< PAGE TOP >>
