4.ファイル名を付けて保存しましょう
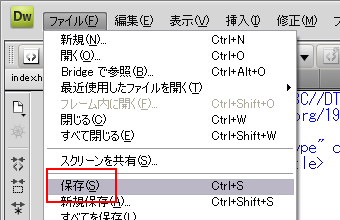
■4−1.メニューバーの[ファイル(F)]から[保存(S)...]をクリックします。

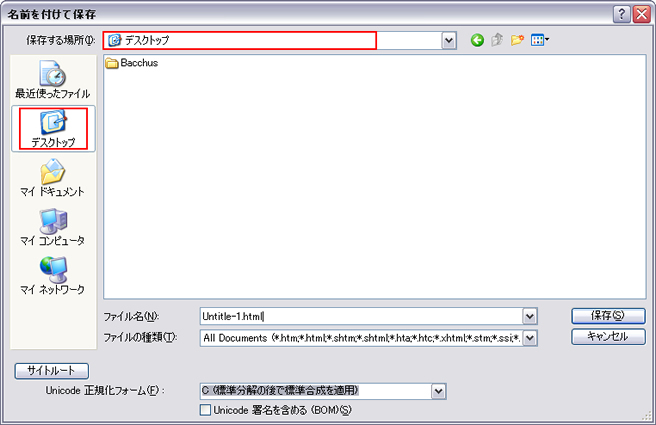
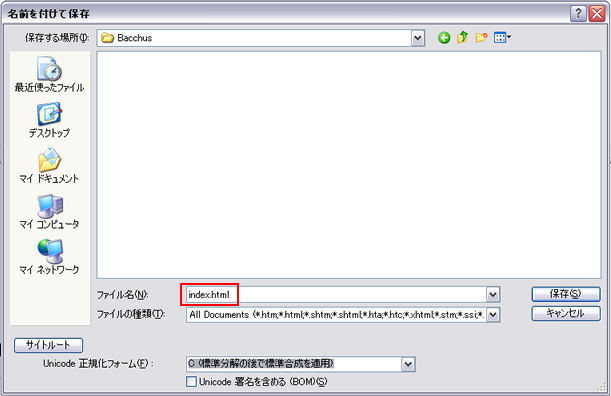
■4−2.次のような「名前を付けて保存」ダイアログが表示されます。ここで、「保存先(I)」を[デスクトップ]にします。

「保存先(I)」が「デスクトップ」になりました。
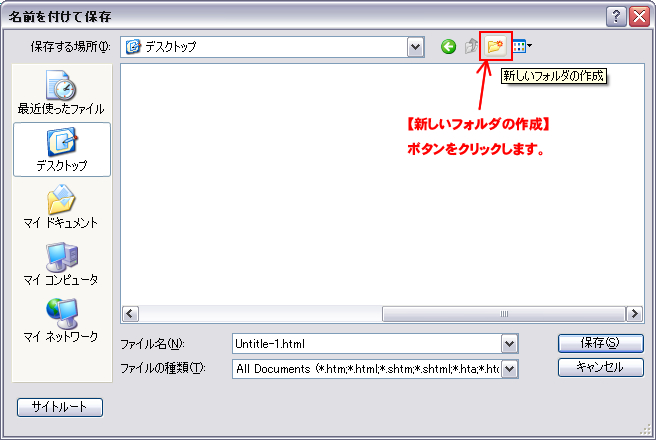
■4−3.次に、【新しいフォルダの作成】ボタンをクリックします。

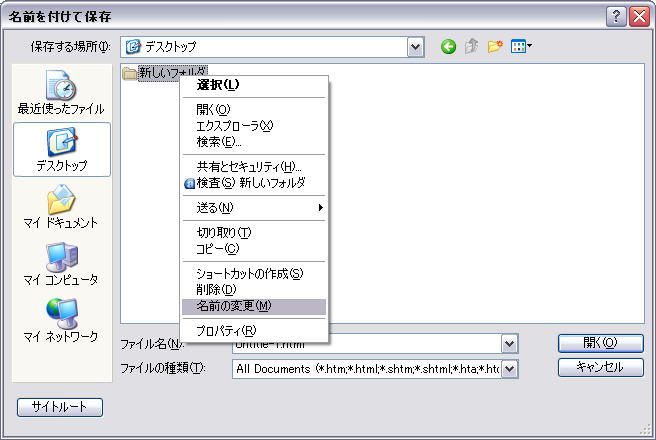
■4−4.ここで、フォルダの名前を入力します。「新しいフォルダ」を右クリックし、フォルダ名を「Bacchus」に変更しましょう。

「フォルダ名」が「Bacchus」になりました。
■4−5.![]() キーを1回押してファイル名ボックスを空にしてから、「index.html」と入力します。
キーを1回押してファイル名ボックスを空にしてから、「index.html」と入力します。

■4−6.最後に【保存】ボタンをクリックします。

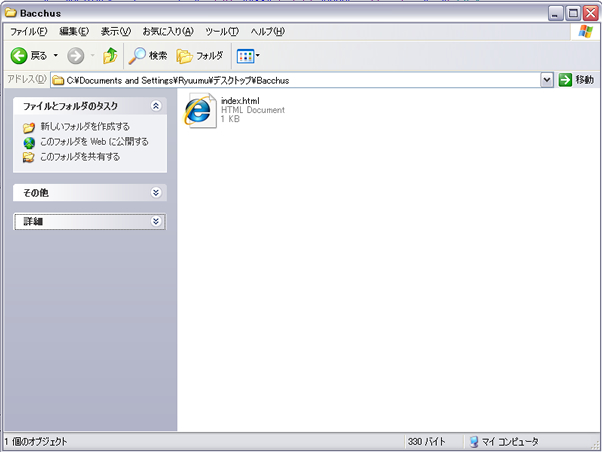
デスクトップの「Bacchus」フォルダに、「index.html」ファイルが保存されました。
<< PAGE TOP >>
