前回floatという技ついてご説明をしていました。
記事はこちら→
http://www.ryuumu.co.jp/ryuumu/stuffblog/e338.html
今回はもう少しだけ踏み込んだお話をしたいと思います。
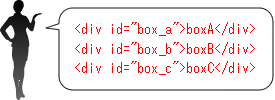
まずbodyタグ内に、以下のように書いてみましょう。

こう書くと、ボックスが縦に並びます。
ここまで前回と一緒です。
今回も、ボックスに色をつけたほうが分かりやすいと思います。
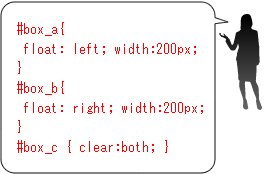
次にスタイルシートの部分に

このように書きます。
前回と違うところは#box_bのfloatがleftではなくrightになっています。
実際書いてボックスが並んだところを見てもらえれば早いと思いますが
前回はboxAの左側にboxBがぴったり並んでいたと思いますが
今回はウィンドウの左端にboxAが、右端にboxBが表示されていませんか?
boxAは左側に回りこませ、boxBは右側に回りこませたので、
このようになっています。
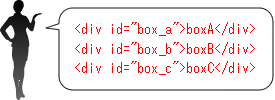
もう一つ例を挙げてみましょう。bodyタグの中に

このように書くまでは同じです。
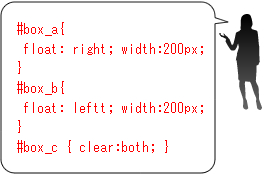
次にスタイルシートの部分に

こう書いてみてください。
いままで一番上に書いていたboxAが左側に来ていましたが、
boxBが左側に来ていますね。
ソースを見る限り順番で言えばboxA→boxB→boxCといった順番に
並ぶはずですが、floatを使えばこのような事も出来てしまいます。
デザインをする上でとても便利ですが、使い過ぎると
ソースがとても複雑になってしまいますので、
回り込みを行った次の要素で回り込みを解除し忘れてデザインが崩れる、
ということもありますので注意して下さい。
また、一部の古いブラウザによってはおかしな表示になる事もあります。
こう書くと制限ばかりのように思えますが、前回も述べたように
いまやデザインを行う上で無くてはならない方法ですので、
是非たくさん使って練習して下さい!
ではまた次回!
| http://www.ryuumu.co.jp/ryuumu/stuffblog/index.php?e=342 |
|
ソース(ホームページ)のレシピ by 委員長! | 09:34 AM | comments (x) | trackback (x) |

