前回、リストマーカーをデザインするお話をしました。
前回→
http://www.ryuumu.co.jp/ryuumu/stuffblog/e354.html
リストマーカーに使う画像とテキストを一直線に並べる為には
リストの背景に画像を表示させます。
まず、bodyタグ内に

と書き、スタイルシートの部分に

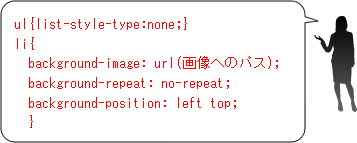
と書きます。
これでリストの背景に画像が表示されました。
background-repeatをno-repeatと書く事で、文字通り
背景を繰り返さず、マーカーのように1回だけ表示させています。
ですが、このままだと背景が文字にかぶってしまっているので
paddingを使って調整してください。
ここからが本番。
用意した画像によっては、文字と画像が綺麗に一直線に
並ばず、画像がずれて表示されている場合があります。
ここでいじりたいのが、スタイルシートのliに書いた
background-position です。
これは背景画像の表示開始位置を指定するプロパティになります。
background-position:横方向 縦方向;というように、
半角スペースで区切って指定します。
leftとtopと書いていましたが、これは背景画像を左上に固定する
という意味になります。
もしrightとtopとかけば、背景画像が右上に固定されます。
今回は微妙な調整をしたいので、数値で指定します。
background-position: 5px 10px;
といった感じですね。
5pxが横方向、10pxが縦方向の指定になりますので
この指定だと左端から5px、上端から10pxの位置に背景画像の表示が
開始される位置になる、ということです。
用意した画像によってこの値はかわってくるので、一度背景画像を
表示させてから微調整を行ってみてください。
この方法を応用すると、様々なデザインのメニューボタンを
作れたりするので、是非試してみてくださいね!
ではまた次回!
| http://www.ryuumu.co.jp/ryuumu/stuffblog/index.php?e=356 |
|
ソース(ホームページ)のレシピ by 委員長! | 07:30 PM | comments (x) | trackback (x) |

