前回はテキストリンクをメニューボタンのように見せる方法を
お伝えしました。
前回→
http://www.ryuumu.co.jp/ryuumu/stuffblog/e360.html
今回はさらにもう一工夫!マウスが乗ったら背景色を変更しましょう。
背景色の変更といってもリンクテキストだけではなく、
前回やったリンクが有効になっているブロックの背景を変更します。
今回も分かりやすくする為に、リストの背景は画像ではなく色にします。
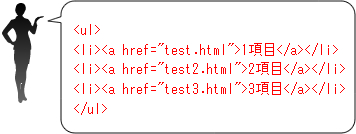
まず前回同様、普通にリストを書きます。

このままだと、文字にだけリンクが貼られている状態ですね。
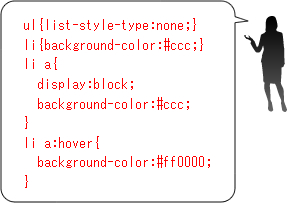
では次にスタイルシートです。

前回と違うところは、a:hoverが追加されたことです。
リストのリンクタグで、hover(マウスがのった時)の動きをどうするか、という指定をしています。
これも普通のリンクと同じように指定できますが、その前のリンクタグにdisplay:blockを指定しているので
リンクタグ内がブロック(長方形の形をした表示領域)になっている為、ブロックの背景色が変化しているのです。
ためしに、li aのdisplay:blockを削除してみてください。
リンクテキスト部分の背景しか色が変化しませんね?
いかがでしょうか?
普通のテキストリンクで物足りなくなった場合、このような装飾をすることで、デザインも見やすくなりますね!
ではまた次回!
| http://www.ryuumu.co.jp/ryuumu/stuffblog/index.php?e=362 |
|
ソース(ホームページ)のレシピ by 委員長! | 06:30 PM | comments (x) | trackback (x) |

