今回はcssのクラスを複数指定する方法です。
タグにクラスを指定しているとき、前出てきたクラスの指定内容と似ているけど、ちょっとだけ変えたい、という時、ありませんか?
たとえば、『.test』というクラスにborder-bottomを指定していたけど、今度使うタグに指定するクラスにはborder-bottomだけでなく、background-colorも指定したい。
そんな時どうしますか?
線(下)だけでなく背景色をつけたクラスをたとえば『.test2』というクラス指定にしたとします。
次、また新たにborder-bottom・background-colorだけでなく、さらにborder-topも指定したい・・・となったとき。
線(bottom)も背景色も線(top)も指定したcssを『.test3』にします・・・
といった具合にするとどんどんcssが増えて複雑になっていきます。
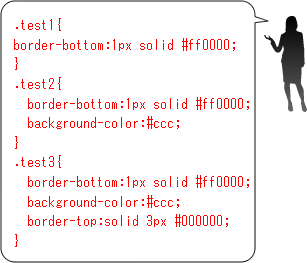
今の時点でのcssを全て書くと

内容を見ると被っている部分が見られます。
次々に新しいcssを足していくと、膨大なソースが書かれたcssになりかねません。
後で見直してもきっと修正しにくいcssになる確率が高いと思われます。
そこで、この技!実はクラスは複数指定してやることが出来るんです。
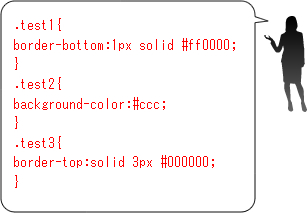
上記のクラスを参考にソースを書いて見ます。
まずcss。

ではhtmlソースを。
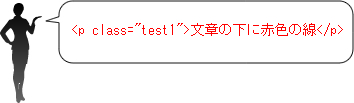
まず一つづつ指定するのは書かなくてもお分かりですね?

こうなります。
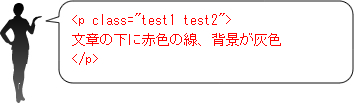
この状態に、さらに背景を灰色にしたい、つまりtest2というcssを追加で指定してあげましょう。

いかがでしょうか?
文字の背景が灰色になりました。
このように複数のクラスを指定したいときは、クラス名を空白で区切ると複数指定することが出来ます。
もちろん空白は半角の空白にして下さい。
こうすると.test1と.test3を組み合わせたり、.test1.test2.test3全部組み合わせたりすることも可能です。
慣れるまでは難しいかもしれません。
また、他ページ等で多用する予定があるcssなら、複数指定せず、専用のcssを書いたほうが良い場合もあります。
自分なりのルールを決めて自分のものにしていってくださいね。
ではまた次回!
| http://www.ryuumu.co.jp/ryuumu/stuffblog/index.php?e=363 |
|
ソース(ホームページ)のレシピ by 委員長! | 07:48 PM | comments (x) | trackback (x) |

