さて、前回の続きです。
前回→
http://www.ryuumu.co.jp/ryuumu/stuffblog/e368.html
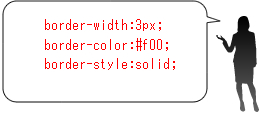
前回の例では、ボーダーの色も線種も太さも上下左右バラバラに指定することが出来ます。
では、上下左右同じ色、太さ、線種にしたい場合は・・・?

このように値を一つ指定した場合、上下左右が3px、というように一括指定できます。
値を二つ指定した場合は、記述した順に上下、左右、の太さになります。
では値を三つ指定した場合は?
記述した順に、上、左右、下、の太さになります。
これはborder-colorもborder-styleにも言えることなので
、同じように上記のような書き方が出来ます。
でも、もっと簡単な書き方があります!
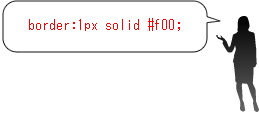
それが、border!です。
borderはボーダーのスタイル・太さ・色を指定することが出来ます。
つまり、

としてやることで、3行が1行になりました!
上下左右同じ線を指定するときしか使えませんが、簡単にかけて覚えやすく便利!です。
もちろん、ボーダーを下にしか引きたくない場合は
border-bottom:1px solid #f00;
とすることも可能です。
これで沢山の可能性が広がりますね!
ボーダーは、変わった線種で画像を囲ったり、文章の一部を囲ってみたりすることで
簡単にデザインを変えることが出来る、便利なスタイルシートです。
是非慣れてみてくださいね!
では、また次回!
| http://www.ryuumu.co.jp/ryuumu/stuffblog/index.php?e=369 |
|
ソース(ホームページ)のレシピ by 委員長! | 06:47 PM | comments (x) | trackback (x) |

