今回は前回のちょっとした続きです。
リストを横並びにする方法を違う方法で実現させましょう。
前回→
http://www.ryuumu.co.jp/ryuumu/stuffblog/e345.html
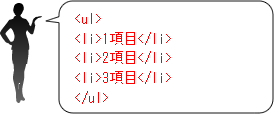
まずはリストを表示させるソースを記述します。

ここまでは前回と一緒です。
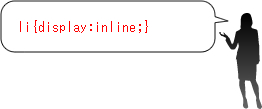
次にスタイルシートの部分に

と書いてください。
これで終了です。書き方としては前回よりもちょっと楽になりました。
ですが、横並びのリストは意外と曲者で、ブラウザによって表示が異なる場合があります。
いろんな方法がありますので、あくまで一つの方法として覚えておいて色々な試してみてください!
いかがでしょうか?
前回のやり方、今回のやり方、横に並ぶという結果は一緒ですが
そのときのデザインによってメリット・デメリットがありますので、たくさん使って慣れてくださいね。
ではまた次回!
| http://www.ryuumu.co.jp/ryuumu/stuffblog/index.php?e=347 |
|
ソース(ホームページ)のレシピ by 委員長! | 09:28 AM | comments (x) | trackback (x) |

