今回のレシピは、リストを横並びにする方法です。
リストは通常上から下に向かって配置されます。
・1項目
・2項目
・3項目
このような感じですね。リストはデフォルトだとリストマーカー(・)がついています。
これを
1項目目 2項目目 3項目目
というように横並びにしましょう。
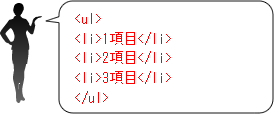
まず普通にリストを表示させる為のソースは

こうですね。
リストを横並びするには前回までにお話したfloatを使います。
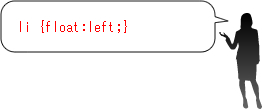
スタイルシートの部分に

こう書くとリストが横並びになりましたね。
これでも十分なんですが、リストのマーカー(・ですね)が残っていませんか?
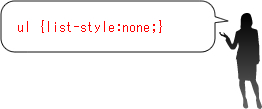
スタイルシートの部分に

と追加して下さい。リストマーカーが消えましたね。これでリストの横並び完成です!
でもこのままだとちょっとリストとリストの間が詰まってますね。
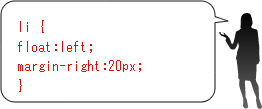
先ほど書いたliのスタイルシートの部分、右側にマージンを追加してみましょう。

こうすると1項目目と2項目の間に余白が出来ましたね。見栄えもいいと思います!
とても簡単で沢山使い道もあるので、是非使ってみてくださいね!
ただし、前回でも書きましたが、floatを使ったあと
回り込みを解除しなければいけませんので、お忘れなく!!
ではまた次回!
| http://www.ryuumu.co.jp/ryuumu/stuffblog/index.php?e=345 |
|
ソース(ホームページ)のレシピ by 委員長! | 07:28 PM | comments (x) | trackback (x) |

