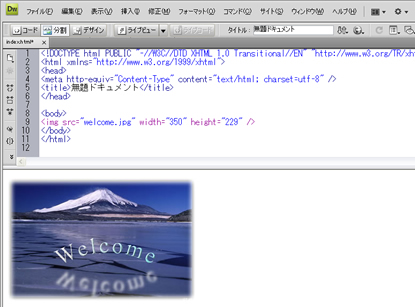
前項で保存した画像を『ドリームウィーバー』に挿入する方法を説明しましょう。
画像はカーソルの位置に挿入されます。画像を挿入する前にカーソルの位置を確認しておいて下さい。
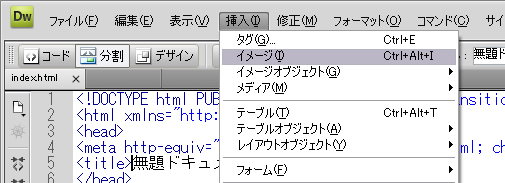
■6−1. 画像を挿入したい場所にカーソルを置いて、メニューバーの[挿入(I)]をクリックし[イメージ(I)]をクリックします。

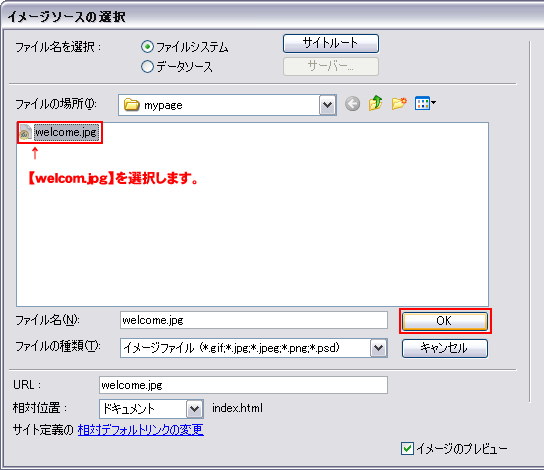
下のような「画像」のダイアログボックスが表示されます。
■6−2. ファイルの場所を「mypage」にし、「welcome.jpg」を選択します。

OKボタンをクリックしましょう。
画像が挿入されます。