3.ファイル名を付けて保存しましょう
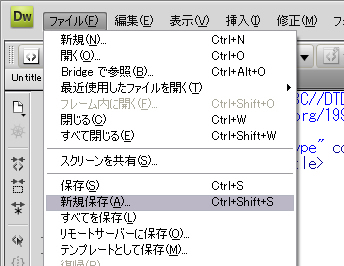
■3−1.メニューバーの[ファイル(F)]から[新規保存(A)...]をクリックします。

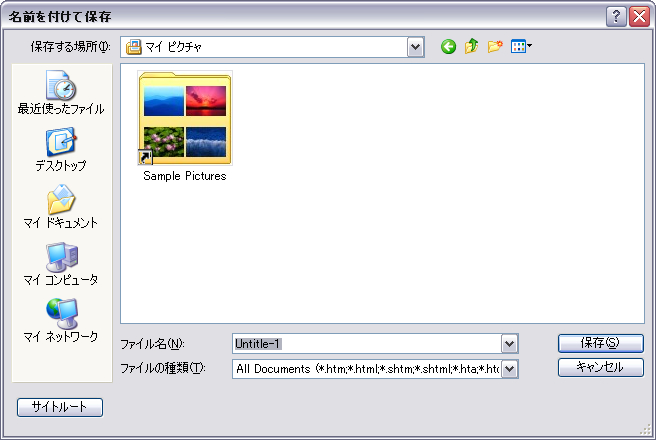
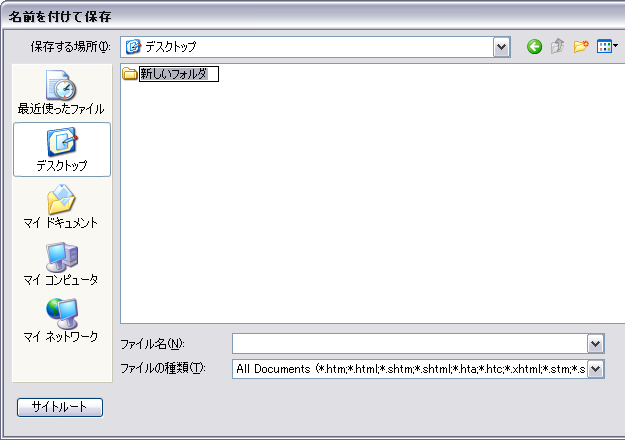
■3−2.次のような「名前を付けて保存」ダイアログが表示されます。ここで、「保存先(I)」を「デスクトップ」にします。

「保存先(I)」が「デスクトップ」になりました。
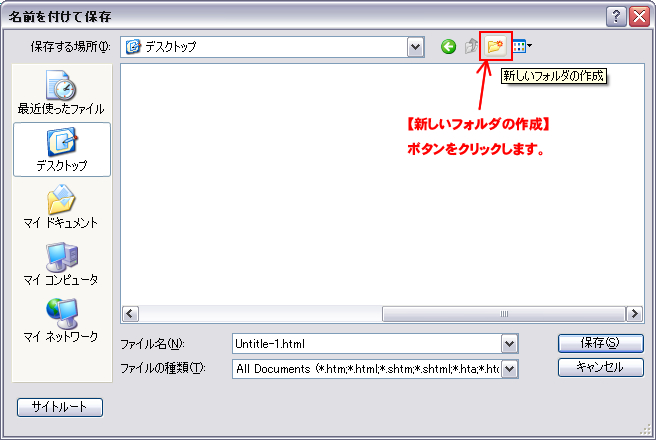
■3−3.次に、【新しいフォルダの作成】ボタンをクリックします。

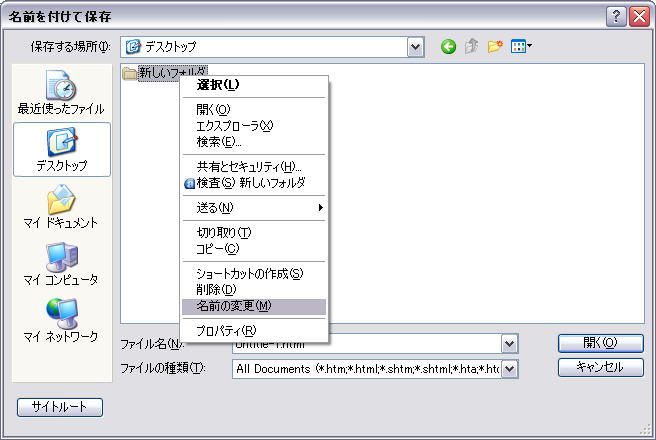
■3−4.【新しいフォルダ】を右クリックし、名前の変更をクリックしましょう。

新しいフォルダが編集状態になります。

フォルダ名を「mypage」に変更します。
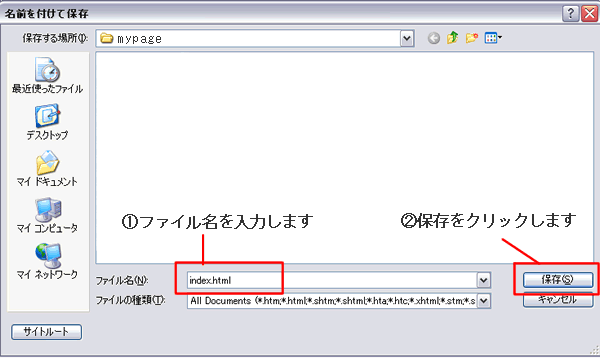
■3−6.![]() キーを押し、ファイル名ボックスを空にして、「index.html」と入力します。
キーを押し、ファイル名ボックスを空にして、「index.html」と入力します。
※拡張子の入力を省略すると、『ドリームウィーバー』では拡張子”.html”が設定されます。

■3−7.最後に【保存】ボタンをクリックします。

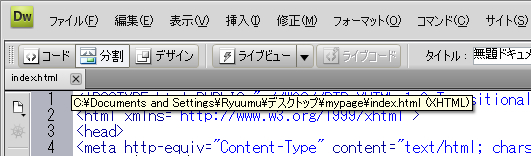
デスクトップの「mypage」フォルダに、「index.html」ファイルが保存されました。
<< PAGE TOP >>
