5.イメージ画像を取り込みましょう
■5−1.セミナーデータを見ましょう
講習用の画像データは、ここをクリックして取り込んでください。

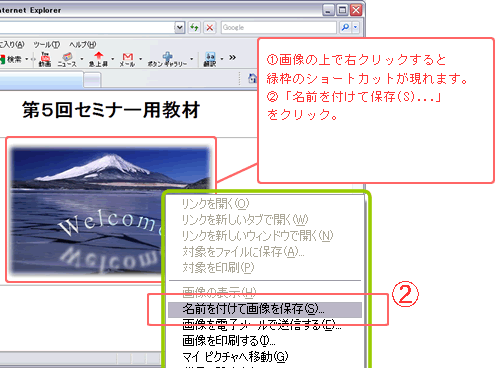
■5−2.ブラウザウィンドウにある画像の上で、右クリックし[名前を付けて画像を保存(S)...]をクリックする。

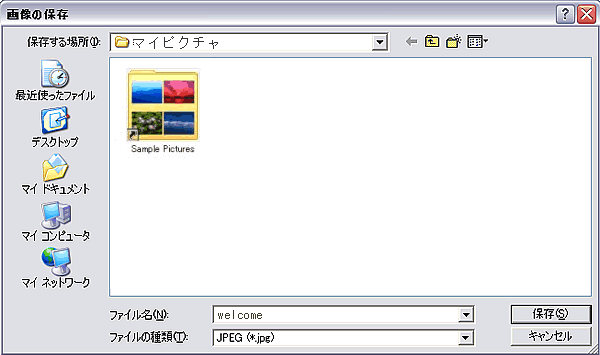
「画像の保存」ダイアログが表示されます。

■5−3.【1つ上のフォルダへ】ボタンをクリックするか、[デスクトップ]ボタンで、「保存する場所(I)」を「デスクトップ」に変更します。
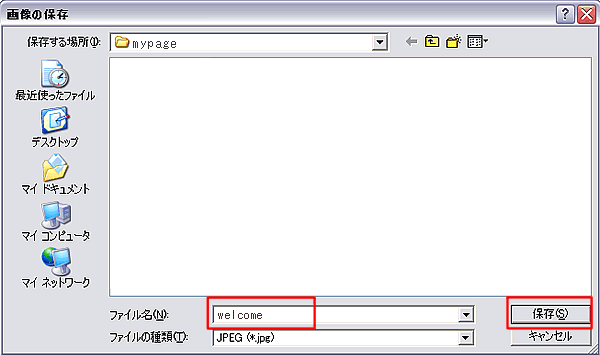
そして「mypage」フォルダをダブルクリックして、保存する場所を「mypage」にします。

ファイル名ボックスの、ファイル名「welcome.jpg」を確認します。最後に【保存】ボタンをクリックします。
イメージ画像が取り込まれました。
<< PAGE TOP >>
