今週は、前回ちょっとだけ触れたmarginの書き方について。
前回
------------------------
margin-left:auto;
margin-right:auto;
------------------------
と書いたものは
------------------------
margin:0px auto;
------------------------
と書けます、と書いていました。(
前回の記事はこちらから)
marginは書き方が何通りかあります。
覚えれば、何個も同じようなソースを書かなくてもよくなるので絶対便利ですよ!
まず、marginは4箇所指定できます。
top、bottom、right、left です。
上下左右を一気に指定したい場合
margin:数値;
と書いてやれば、上下左右同じ数値が入ります。

ですね。
でもこれでは『上と下はそんなに余白いらない・・・』なんていう場合困ってしまいます。
そんな時は、
margin:上下数値 左右数値;
と書いてやればいいのです。
上下数値と左右数値の間に
半角スペースを入れて下さいね。
数値を区切ってやることで、指定を分けているのです。

こうすれは、上下は5px、左右は20px分の余白が指定されたことになります。
『いやいや、それぞれ違う数値を指定したいんだよ!』という場面のほうが実は多かったりします。
そんな時は、
margin:上数値 右数値 下数値 左数値;
と書いてやれば、それぞれ違う数値を指定してやれます。
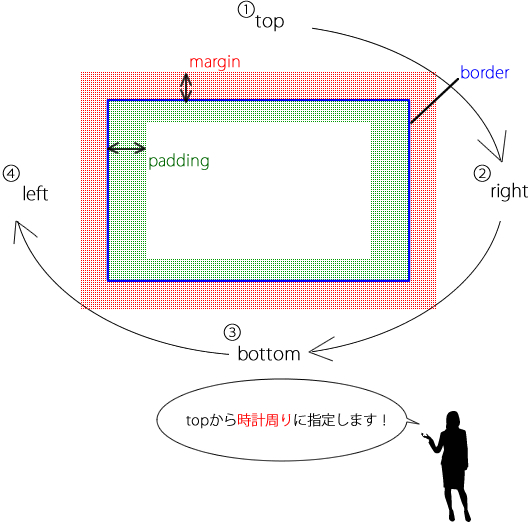
上から順番に時計回りにまわっていくので覚えやすいと思います!

こうです。もしこれをちゃんと書こうと思ったら
------------------------
margin-top:2px;
margin-left:10px;
margin-bottom:5px;
margin-left:20px;
------------------------
と書かなければいけません。
書く量が明らかに増えてしまいますし、書くのが面倒くさいですよね!
これはpaddingもborderでもまったく同じように書く事が出来ます。
marginと同じように、下図のように時計回りに指定することができます。

絶対に便利!ですので、もし一つ一つ書いていたソースがあれば是非試してみてくださいね☆
ではまた次回!
| http://www.ryuumu.co.jp/ryuumu/stuffblog/index.php?e=334 |
|
ソース(ホームページ)のレシピ by 委員長! | 07:51 PM | comments (x) | trackback (x) |

