TOPページだけでは、1つのサイトとして完成させるには寂しいですよね。
「内容」となるページをどんどん作って、充実したサイトを作りましょう!
では、ツアーパックの案内ページを作りましょう。リュウム・トラベラーズのオリジナル海外旅行のご案内です。
ツアーの金額や、どこへ行くか?どんな交通手段を使うのか?といった情報は、事前にしっかりまとめておきましょう。自分がお客さんだったら何を知りたいだろう、どんなことが書いてあったら行きたくなるだろう、と考えながら情報をまとめれば、見る人にとって魅力的なページができあがります。
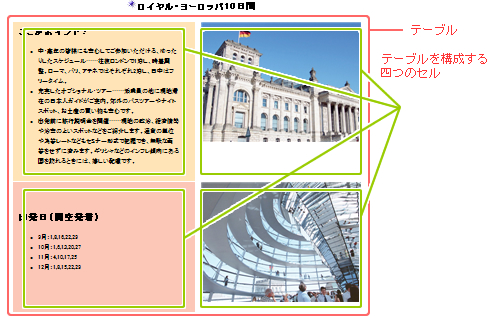
今回は下図のようなページ「sekai.html」(縦に長いので、キャプチャは途中までです)を作成します。
※↑全体が写るように、縮小表示しています
→完成したページサンプルを見る
→ページの土台のサンプルを見る

「ロイヤル・ヨーロッパ10日間」の部分は画像とテキストが並んでいるだけなので、簡単にできるはずです。もしできなければ、自分で作成したindex.htmlをもう一度見てみましょう。
さて、このロイヤル・ヨーロッパ10日間の説明は、テーブルで作成します。
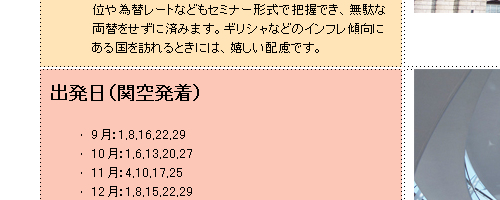
■テキストが入っているセルの背景色が、それぞれ違う
■画像がセルの上端に、ぴったり寄っている
セルごとに指定を分けていく必要がある、ということで、少しステップアップになりますね。これらの指定はcssで行っていきます。

まず、2行2列のテーブルを作ります。
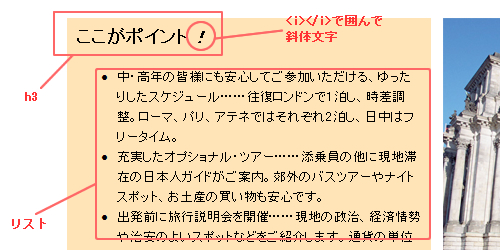
1つ目のセルが下図ですね。まずはテキストを全て打ち込み、「ここがポイント!」をh3にしましょう。
今回は「!」だけ、イタリック(斜体文字)にしてみましょう。
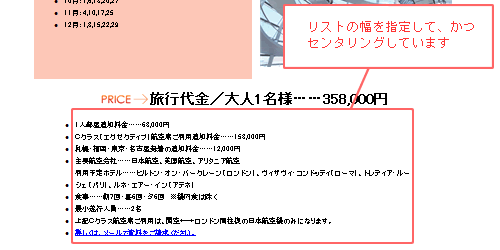
リストを使って書くことで、まとまりも分かりやすくなり、一目で「ポイントはこんなにあるんだな」と理解してもらえます。


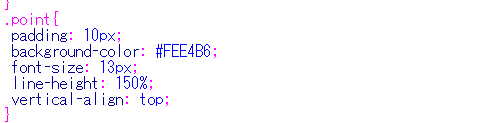
セル内の余白を上下左右に10px、背景色はクリーム色、文字の大きさは13px。
line-heightで「テキストの行間隔を1.5倍にする」という指定もしています。これにより行と行の間に適度な間隔が空いて、読みやすくなるわけですね。
最後のタグは初めて出てきました。バーティカル・アラインといいます。
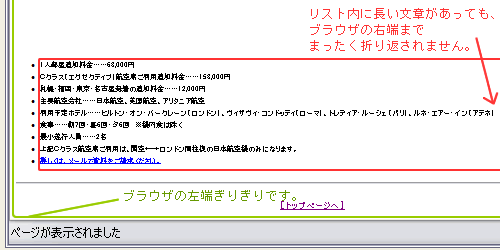
vertical-align(バーティカル・アライン)は、セルの中のテキストや画像を上揃えにするか、真ん中揃えにするか、下揃えにするかを決めることができます。
セルの中の文章量がばらばらだったりする時にとても便利です。
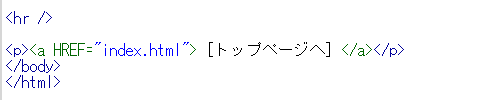
html上の指定はこのようにします。

これは「tdはtrの中にぴったり入っているもの」だからです。
これはDreamweaver上の画面をキャプチャしたものですが、赤丸部分に注目して下さい。このセルの左端はスペースができていて、上と右はスペースができていませんね。


padding: 0px 0px 20px 10px ;というような指定の仕方は、ショートハンドといいます。いちいちpadding-top: 0px......と書かなくてもいいので、cssファイルを軽くするのに便利です。
順番は上・右・下・左と決まっています。「上」から始まって時計回り、と覚えましょう。




見やすくするため、このリストに幅を指定し、なおかつセンタリングしましょう。



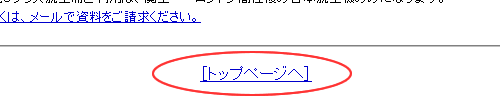
分かりやすい言葉で、見ている人が迷子にならないようにリンクを張りましょう。


どちらも使われているようですね。ですが「張る」の方が正しいです。
なぜかというと、リンクは【場所と場所をつなぐもの】だからです。拡張する、橋渡しをする、といった意味合いがありますね。アンテナを張り巡らせる…というような言い回しも、「張る」です。
対して、「貼る」には、ペーストするというような意味しかありません。
ですから、自分のサイトにリンクして欲しい、と言いたい時は、「私のサイトにリンクを張って下さいね!」と書くのが正しいですね。
さて、 これで1つ、ページが完成しました! TOPページからこのページへのリンクも忘れずに張って、どんどんページを増やしていきましょう!
<< PAGE TOP >>
