
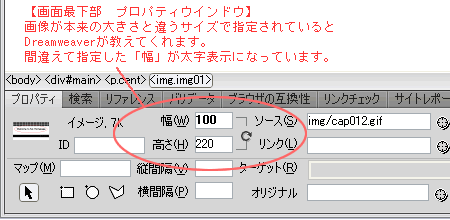
widthは画像の幅、heightは高さです。きっちり合っていないと縦横の比率がずれて、崩れた状態で表示されてしまうので注意しましょう。
方法1:タグを打ち込む
画像の挿入タグはこちら。<img src=" まで打てば、Dreamweaverの入力補助ツールが現れて入力を助けてくれます。
<img src="画像ファイルのURL" width="400" height="50" alt="Welcome to My Homepage">

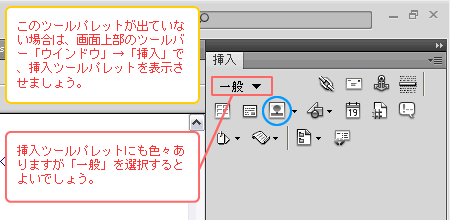
Dreamweaver画面の右側にある、ツールパレットを使う方法もあります。アイコンをクリックすることで挿入したいものを選べるので、初心者の方にはこちらの方法がおすすめです。
青丸が画像ですね。

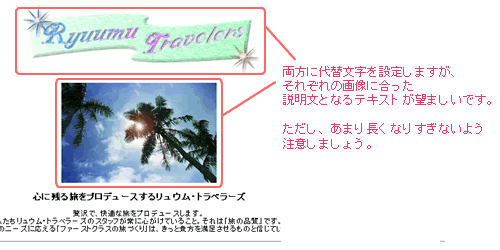
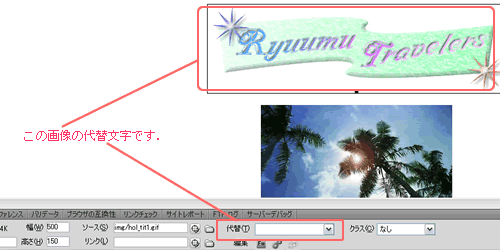
画像には、必ず代替文字を設定します。これはalt(オルト)ともいい、画像が表示されなかった場合に代わりに表示されたり、目の不自由な方などが使用する音読ブラウザで読み上げに使われたりします。
IEでは、画像にマウスを当てると表示されるテキストとなります。この機能はIEにしかないので、他のブラウザで閲覧する人もいることを考えて、あくまで補助的なテキストを入力しましょう。


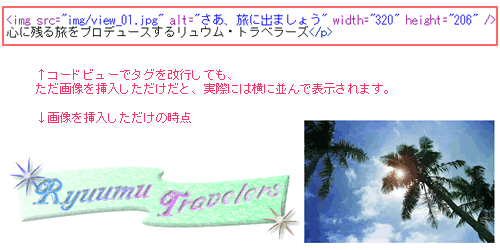
縦に並べてかつ少し隙間を空け、きれいな配置にしましょう。

pタグというのはパラグラフ、paragraphから来ています。
開始タグ<p>と、閉じタグ</p>の間に入る画像やテキストが一つのまとまり、段落である、と宣言することになります。
![]()
二つともpタグの中に入れてしまうと「二つの画像は一緒のまとまり」だということになり、横にぴったり並んで表示されたままになりますので気をつけましょう。
「タグを打ち込む時」「タグごとコピーやペーストする時」は、必ずコードビューで作業をしましょう。 デザインビューは便利ですが、例えば「テキストだけコピーしたかったのに、pタグごとついてきてしまった」など、思わぬ違いや、エラーが出ることがあります。
最初はプレビューしながら進められるデザインビューに頼ると思いますが、できるだけコードビューでの作業に慣れて下さい。
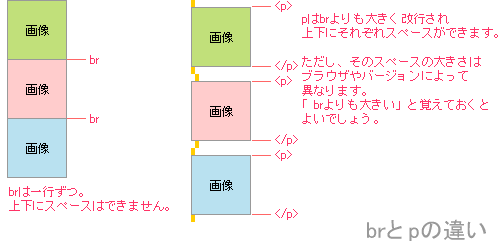
brとpの違いは、一番簡単に言えば「空くスペースが違う」ということですが、詳しくは下図を参照して下さい。

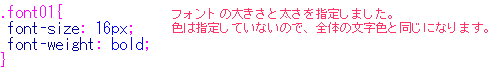
これもcssで指定をします。

後で何の指定だろう? と悩まないように名前をfontにしました。そしてうっかり同じ名前をつけてしまわないように、末尾に01と番号を振っています。

数字をつけて管理するなら末尾に。これも小さなポイントです。


pタグの中にbrを入れることもできます。適当な箇所で改行を入れて、読みやすいテキストにしましょう。
![]()
brタグは、pタグとは違い「囲む必要のないタグ」です。
pタグは<p></p>というように「ここから」「/ここまで」をどちらも書く必要がありますが、brタグは一つだけ、<br />というタグを文末に入れることで機能します。
<br>ではなく<br />なのがポイントです。最後の/が「このタグはこれで完結しています」という宣言になり、閉じタグの代わりをしているわけですね。
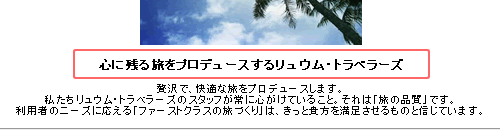
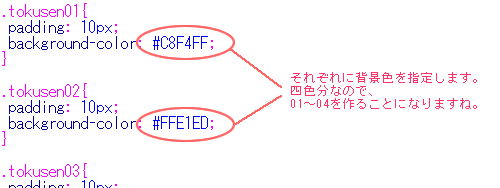
下図の赤枠部分、これもbrタグと同じように、閉じタグのいらないタグですね。

ですので、今回はささっとhtml指定で行います。
がちがちに「ここはこういう書き方が正しいはずなんだけど、うまくいかない…」と悩んでしまって作業がストップするよりも、なじみのある簡単な方法で済ませてしまうのも一つの手。ブラウザできれいに表示されているなら、後で調べたり、ウェブ制作にもっと慣れたところで直せばいいのです。

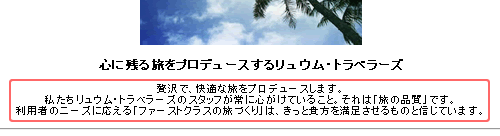
コードは下図のようになります。pタグの中に、spanというタグが入っているのがポイントです。
<span></span>で囲まれた中は改行されないため、文中でピンポイントの強調をする時にとても便利です。


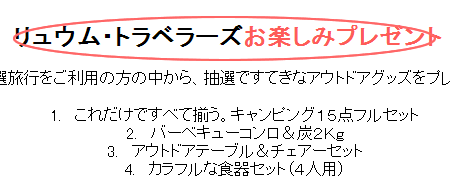
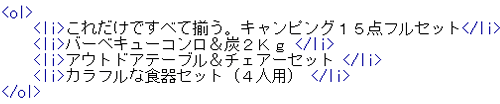
コードは下図のようになります。 <ol></ol>で囲まれた中がリストになり、<li></li>で囲まれた部分に番号が振られます。番号つきリストにすれば、自分で1.2.3....というようにテキストを打つ必要はありません。

リストには様々な種類と指定がありますが、最もよく使われる二種類のリストをご紹介します。
| <ul> <li></li> </ul> |
|
| <ul> <li></li> </ul> |
|
隙間なく並べたい場合はcssファイルで指定をしますが、リストをcssで装飾するのは複雑なプロセスがありますので、ここでは割愛します。

cssファイルに、それぞれのセルに指定するクラスを作りましょう。

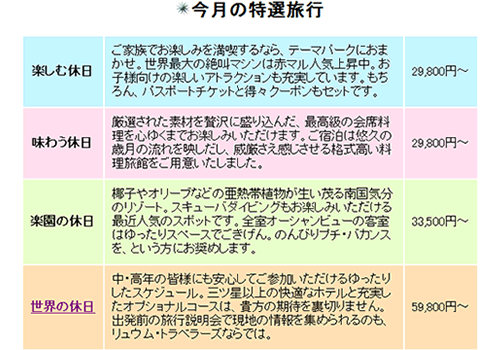
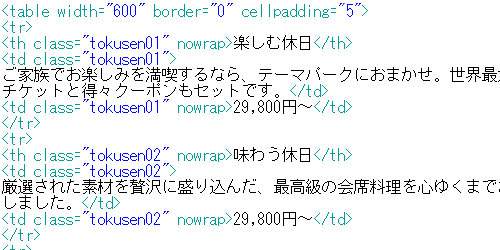
htmlでは、コードは下図のようになります。
コース名と価格のセルにはnowrapというタグがついていますが、これは「このセルの中では改行をしません」という指定です(たとえば\100,000-という金額が途中で改行されたら、とても見づらいですよね)。
あまりにも長い文章などにnowrapをつけるとレイアウトの崩れにもつながりますので、多用はしないでおきましょう。


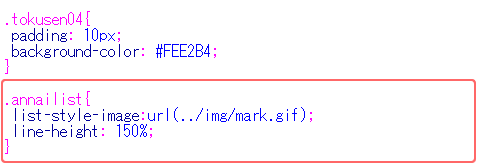
また、行間を適度に空けるため、line-height: 150%として、「行間は150%(1.5倍ですね)」と指定しています。

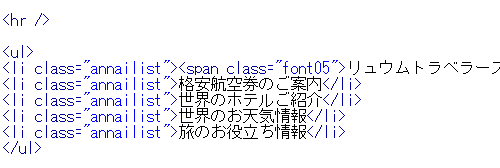
html上では下図のように指定をします。class="annnailist"と指定すれば完了、簡単ですね。
リストは<ul></ul>で一まとまりになります。<ul>の上と、</ul>の下にはスペースも空きます。
そして、<li></li>で区切られた部分が項目となります。
ulの中にliが入って一つのリスト、と覚えましょう。ulだけでも、liだけでもリストにはならないのです。

何の指定も加えないリストを組むと、下図のように、黒丸のついた項目になります。
- これはリストの中の項目1です。
- これはリストの中の項目2です。
リストタグは使い方もきわめて多く、非常に広がりのあるタグです。またブラウザによって見え方が異なる場合もあり、使いこなすのはなかなか大変です。ですが「リスト」というだけあって、項目を整然と並べるのにとても便利。覚えると強力な武器になります。
まずは「ulの中にliが入る」ということをしっかり覚えて、基本からやっていきましょう!
連絡先を分かりやすい場所に書き、いつでも問い合わせを受け付けられるようにしておくのは非常に重要です。

cssを使わず、adressタグを使用しています。これは住所や連絡先のためのタグで、IEなどのブラウザではイタリック(斜体)のフォントで表示されます。

テキストも打ち終えたら、最終チェックをして完成です。
altの入れ忘れや入力間違い、リンクのつけ間違いや、タグを消したつもりが残ってしまった「"」などに注意しましょう。
適当な場所に水平線を入れるなどして、まとまりのある見やすいページの作成を心がけて下さい。少しの工夫で、ページはぐっときれいになります。
今作り終えたindex.htmlと同じように色んなページを作り、どんどん自分のサイトを盛り上げていきましょう。
自分のホームページ制作にあたっては、文章・画像はじめ、色やレイアウトは自由に考えて、楽しみながら作成してください。
世の中のウェブ制作方法、制作ツールは様々にありますが、Dreamweaverは非常に優れた制作ツールです。たくさんのタグを打つほど、できることも増えて楽しさも増していきますよ。頑張って下さいね!
<< PAGE TOP >>
