WEB用語(N)
 <map> - クリッカブルマップ
<map> - クリッカブルマップ
トップ >
HTMLリファレンス >
<map>
概要
説明
ひとつのイメージ上のクリックする場所によって別のリンク先にジャンプする機能をクリッカブルマップと呼びます。クリッカブルマップにはサーバーサイドクリッカブルマップと、クライアントサイドクリッカブルマップがありますが、<map> タグはクライアントサイドクリッカブルマップを実現します。
クライアントサイドクリッカブルマップはブラウザのステータスバーにリンク先が表示されるのでユーザーに優しいですが、未対応のブラウザもあります。また、クリッカブルマップを使用する際はテキストのみでブラウジングしている人のことも考慮しましょう。
単純な矩形のクリッカブルマップであれば、<nobr> で幾つかの <img> を挟み込むことによって実現できます。
属性
【一般属性】
| 属性 | 意味 |
|---|---|
| class=class | H4s/e3/N4。クラスを指定します。 |
| dir=dir | H4s/e5/N6。文字の表示方向を指定します。 |
| id=id | H4s/e3/N4。IDを指定します。 |
| lang=lang | H4s/e4。言語を指定します。 |
| language=language | e4。スクリプト言語を指定します。 |
| name=name | H3-H4s/e2/N2。名前を指定します。必須の属性として定義されています。 |
| style=style | H4s/e3/N4。スタイルシートを指定します。 |
| title=title | H4s/e4/N6。タイトルを指定します。 |
使用例
| HTMLソース |
|---|
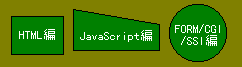
<img src="image/map.gif" alt="画像" usemap="#map_TEST" border=0 width=243 height=68> <map name="map_TEST"> <area shape=rect coords="11,16,63,54" alt="HTML" href="../html/index.html"> <area shape=poly coords="73,50,159,50,159,24,73,9" alt="JavaScript" href="../js/index.html"> <area shape=circle coords="197,32,28" alt="CGI" href="../cgi.htm"> <area shape=default alt="Other" href="../index.html"> </map> |
| ブラウザ表示例 |
|---|

|
関連項目

