以前とっても便利な、margin指定を短縮して書く方法という
お話をした事があります。
記事→
http://www.ryuumu.co.jp/ryuumu/stuffblog/e334.html
そのときにちょっとだけ書いた、
『これはpaddingもborderでもまったく同じように書く事が出来ます。』
という一言。
当時、ボーダーについてはあまり詳しくお話していませんでしたので、今回はボーダーについてです!
ボーダー(線)には線の太さを指定する、border-widthと
線の種類を指定する、border-styleと
線の色を指定する、border-color、があります。
もっというと、線も上下左右に指定できるので、下に線を引きたいのであればborder-bottom、と指定してやるのですが、これをこのまま上下左右全部書くと、指定だけですごいソース量になってしまいます。
そこで border-width:2px 5px 1px 10px;
と書いてやることで、ボーダーの線の太さを上下左右で変えることができます。
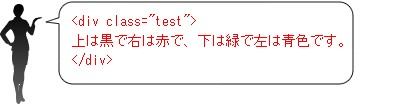
これが、前お話したように、上、右、下、左という時計回りに指定しています。
同様に、border-styleもborder-colorも、時計回りに指定することで、上下左右違う線種を指定したり出来ます。
例でソースを書いて見ましょう。
cssを書いてみると、

次にソースを書くと、

気をつけなければならないのが、ボーダーは太さや色だけを指定しても表示されません。
これは、border-styleの初期値がnoneなので、ボーダーは表示されず、太さが0になります。
よって、ボーダーを表示させるには、太さや色だけでなく、種類を指定しなければなりません。
そこで種類や太さについて少し補足をしたいのですが、ちょっと長くなりそうなので、次回にお話しします。
ではまた次回!
| http://www.ryuumu.co.jp/ryuumu/stuffblog/index.php?e=366 |
|
ソース(ホームページ)のレシピ by 委員長! | 06:37 PM | comments (x) | trackback (x) |

