さて、今回は前回までのリストをメニューボタンのように見せる方法に一工夫をし、リンクが貼られた文字以外をクリックしてもリンクが貼れるようにします。
・・・この説明で分かりますか?
百聞は一見に如かず!実際やってみましょう。
前回の記事→
http://www.ryuumu.co.jp/ryuumu/stuffblog/e357.html
今回は分かりやすくする為に、リストの背景は画像ではなく色にします。
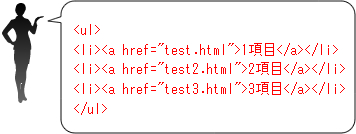
まず普通にリストを書きます。
リンクボタンにしたいので、リンクも今回から追加します。

このままだと、文字にだけリンクが貼られている状態ですね。
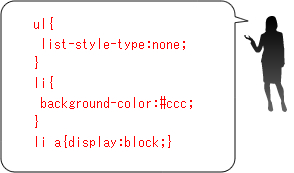
では次にスタイルシートです。

いかがでしょうか?
色背景がついたリスト部分(文字が無い部分)にマウスをのせてもリンクが有効になっていることが確認できましたでしょうか?
これは、liのaにdisplay:blockというスタイルシートを追加したからです。
リンクタグである、a はインライン要素と呼ばれるものなので、通常ではリンクタグ内だけにリンクが有効になっています。
このインライン要素をブロック要素にすることで、文字通り、リンクタグ内をブロック(長方形の形をした表示領域)にしてやります。
これを利用することで、もっと表現の幅が広がります。
が、少し長くなりそうなので、次回にまわしたいと思います!
ではまた次回!
| http://www.ryuumu.co.jp/ryuumu/stuffblog/index.php?e=360 |
|
ソース(ホームページ)のレシピ by 委員長! | 06:49 PM | comments (x) | trackback (x) |

