さて、今回は前回のリストマーカーを画像で表示する方法を少し応用し、リストを画像で作ったメニューボタンのように見せる方法についてです。
前回の記事→
http://www.ryuumu.co.jp/ryuumu/stuffblog/e356.html
リストの背景に指定する画像を用意します。
私は、ストライプとかドットとか、うまくつなぎ合わせれば違和感なく見せられるような画像を用意しました。
まず普通にリストを書きます。

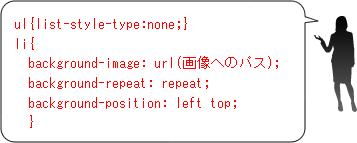
では次にスタイルシートです。

前回とほぼ同じような書き方ですが、background-repeatが違いますね。
前回は画像を1回だけ表示させる為、リピートしないという指定をしていますが、今回はリストの背景に画像を敷き詰めたように表現したかったのでこのように指定しています。
このあたりは用意する画像によってかわってくると思います。
小さな画像で繰り返したい場合はrepeatで、大きな画像を1枚背景にしたい場合はno-repeatで、
横方向にだけ繰り返したい場合はrepeat-xで、縦方向にだけ繰り返したい場合はrepeat-yです。
こうすることでリストの項目の数だけ画像を作らなくても、背景にしたい画像1枚用意するだけで画像ボタン風のメニューが作れます。
あとで項目を増やしたい場合も、リストタグを増やすだけでいいのでとっても簡単ですね!
ボタンのデザインを変更したい場合も、背景にした画像を修正するだけで簡単に雰囲気を変えられます。
ただ、文字の大きさにあわせてリストが生成されているので、liにpaddingをつかって項目の内側に余白をいれてやると、よりいっそう見やすくそしてメニューボタンに見えます。
また、横幅を調整したり、marginを調整したりと、微調整は必要になってくるので、表示状態を見て変更して下さい。
数値を変えてみたり、画像を変えてみたり、いろいろ試してみてくださいね。
デザインの幅がグッと広がると思います!
ではまた次回!
| http://www.ryuumu.co.jp/ryuumu/stuffblog/index.php?e=357 |
|
ソース(ホームページ)のレシピ by 委員長! | 07:42 PM | comments (x) | trackback (x) |

