



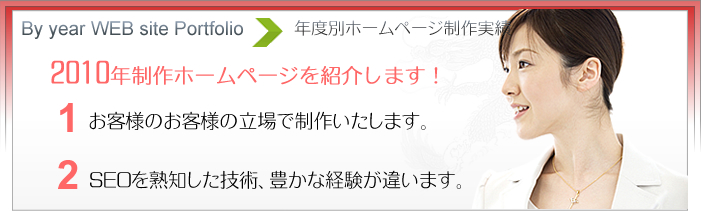
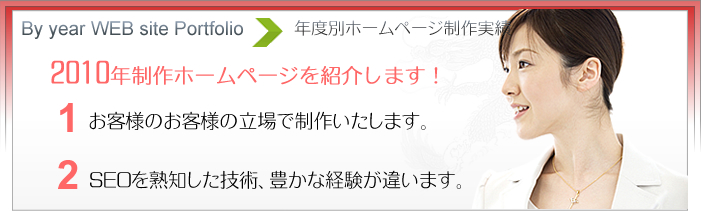
レディースファッションの楽天ショップ、another様の店舗構築をお任せいただきました。
ヒアリングといただいたご要望にもとづき、すっきりとかわいいデザインにさせていただきました。
楽天ショップは確かに簡単に始められますが、普段自分がお買い物をしているような形に持っていくまでは、なかなかに多くのステップを踏む必要があります。htmlタグも必ず必要になります。
そしてhtmlを使って制作をする場合、分かりやすくタグを組むということが必要です。
今回は弊社でスタート形をお作りした後、運営は自社でなさっていくとのことでしたので、この点に配慮しながらの制作をさせていただきました。
■動きのあるページ制作■
ショッピングサイトは特に、見た目の移り変わりが激しいジャンルです。
シーズンによって商品が入れ替わったり、キャンペーンが次々に変わっていったり(しかも楽天やYahoo!といった、モール型のショッピングサイトであれば、楽天主催やYahoo!主催の企画もあります)、もちろん新商品の入荷や新たなジャンルの商材を追加ということも考えられるからです。
その点を考慮すると、モール型ショッピングサイトは、そのモールのフェアも意識した展開を考えてスタートさせる必要がありますので、立ち上げ時の姿のままでしか運営できないようなレイアウトは避けるべきですね。
こういった点に配慮して、後々のバナー追加やサイドナビ(楽天ではレフトナビといいますが)を変更していきやすいように制作をさせていただいています。
動きのあるといえば、リンク部分のアクションも意外と大切です。
リンクが張られている箇所にマウスを持っていくと、字の色が変わったりということですね。
地道な部分ではありますが、こういったところも「ショップを訪れるお客様」を楽しませる大切な要素なので、気を抜かずに構成を行っています。
■ショッピングサイトの落とし穴、商品詳細ページ■
自分自身がお買い物をする時にはあまり意識しないものですが、ショッピングサイトの商品ページは非常につくりこみが重要です。
楽天ショップは特に「楽天のTOPから商品名で検索して」見にいかれるお客様が多いので(ほぼその動きになるといっても過言ではありません)、商品詳細ページには力を入れる必要があります。
現在の楽天ショップでは、RMSを使っての商品登録の際、最低限必要な文章や選択物以外にも、htmlタグを使用してのより高いPRが求められています。
画像をたくさん、そして大きく見たい。
商品情報は見やすくないと。
お客様方は声には出しませんが、そう考えています。
ですので今回は商品詳細ページの型もご提供し、打ち合わせをさせて頂いて、その後の商品登録がスムーズに進むようにとさせていただきました。