HTML文書に対してスタイルシートを設定する方法には、3通りの方法があります。状況に応じて設定方法を使い分けるようにしましょう。
【CSSの記述場所】
1、HTMLファイル内のタグに直接記述する方法
2、HTMLファイル内のヘッダーに記述する方法
3、HTMLとは別にCSSファイルを適用する方法
が、あります。
一般的には、上記3の「HTMLとは別にCSSファイルを適用する方法」がよく使われておりますので、
ここでは、外部からスタイルシートを読む込む方法 について説明致します。
スタイルシートをHTML文書とは別に用意して、これを外部ファイルとして読み込みます。同じスタイルシートを複数のページ|こ適用したい場合に使利な万法です。
まず、スタイルのみを記述したテキストファイルを用意して「CSS」という拡張子をつけて保存します。このファイルを、HTML文書の<head>〜</head>の間でlink要素を用いて指定します。
| <link rel="stylesheet" type="text/css" href="style.css"> |
ヘッダー内にこのように記述した場合、HTML文書と同じフォルダ内にある「style.css」という外部スタイルシートが読み込まれることになります。
link要素を複数指定して、複数の外部スタイルシートを読み込むこともできます。

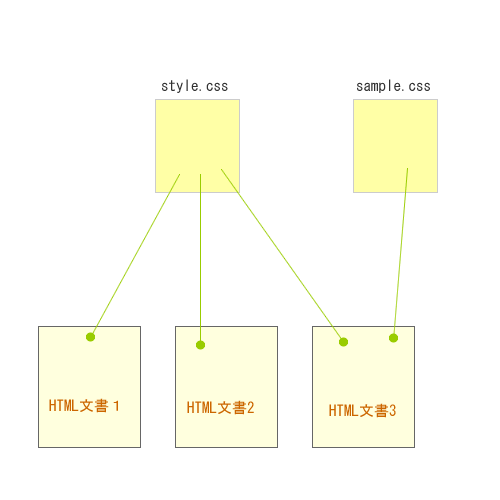
このようにひとつの外部スタイルシートを、複数のHTML文書に適用できます。
また、ひとつのHTML文書に複数の外部スタイルシートを適用できます。
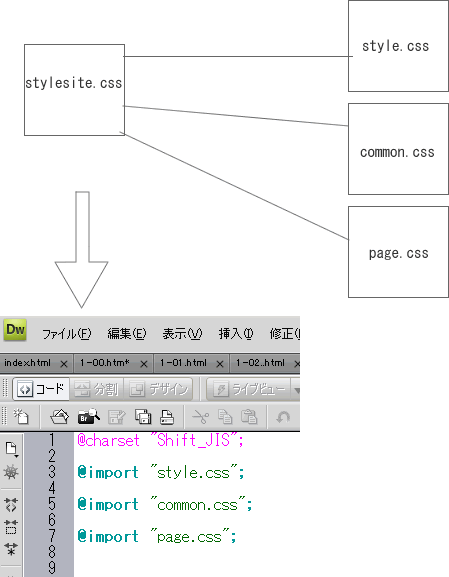
@import
CSSでは「@import」を使って、スタイルシート内に外部ファイルとして用意したスタイルシートを読み込むことができます。
@import文は、そのスタイルシートの先頭に記述します。

HTMLの後継規格とされるXHTMLにおいても、CSSを用いてスタイルの指定を行います。
HTMLで適用する場合との違いは、セレクタの要素名や属性名が小文字で統一される点です。
また、HTMLでは終了タグを持たない<br>などのタグについて、<br/><br />というように記述します。
このため、文書に外部スタイルシートを読み込む場合は、以下のようになるのです
| <link rel="stylesheet" type="text/css" href="style.css" /> |
スタイルシートを別ファイルに分けて記述する場合、そのファイルの先頭で「@charset "shift_jis";」のように文字コードを明示しておいたほうがよいです。
ソース内に日本語を一切含んでいない場合でも、あとから日本語のコメントを入れるかもしれないし、将来的に日本語のフォント指定を追加する可能性もあるからです。
CSSでの文字コードの指定例
実際の文字コードに合わせて、「shift_jis」の部分を「euc-jp」や「utf-8」に変更して使用します。
必ず先頭部分で指定する必要がありますので、注意しましょう。
| @charset "shift_jis"; |
<< PAGE TOP >>
