Dreamweaver(ドリームウィーバー)を使って、
サンプルサイト「リュウム・トラベラーズ」を作りましょう!
リュウム・トラベラーズ様から、次のようなホームページ作成の依頼がありました。取材メモを元にホームページを作成してください。
ホームページは、デスクトップに、「r_travel」と言う名前のフォルダを作成し、そこに作成してください。
演習で使用するデータと、完成例のサンプルがありますから、参考にしてください。
同じものでも構いませんが、出来る限りオリジナルなページをデザインするよう努力してください。
指定以外の素材は自由に使用して構いません。

今回作成するサンプルサイトは上図のものです。
クリックするとサンプルサイトを見ることができます。
Dreamweaverを使ってhtmlコーディング、そしてcssで見栄えを装飾していきましょう。
ホームページを制作する際、ファイルの保存方法に約束事があります。
1.ホームページに使用するファイルは、そのホームページ専用フォルダを作り、その中に保存すること。
2.トップページのファイル名は、必ずindex.htmlにすること。
3.ホームページに使用するファイルのファイル名は、英数字半角小文字8文字以内でつけること。ハイフンやアンダーバーといった記号も避けるのがベターです。
ホームページ制作の仕組みを充分理解されるまでは、上記の3点を必ず守ってホームページ制作に取り組んでください。
ホームページのデータを保存するために、デスクトップに『travel』フォルダを作成します。
この中に、まず二つのフォルダを作成します。
『img』…ホームページ上で使用する画像を全てこの中に保存します。
『css』…ホームページ上で使用するcssファイルを全てこの中に保存します。
ホームページ制作を学び始めた当初は、画像データもcssファイルも少ないと思いますが、画像は画像フォルダに、cssファイルはcssフォルダに保存する癖をつけましょう。
データの整理はホームページの制作・運営には欠かせません。


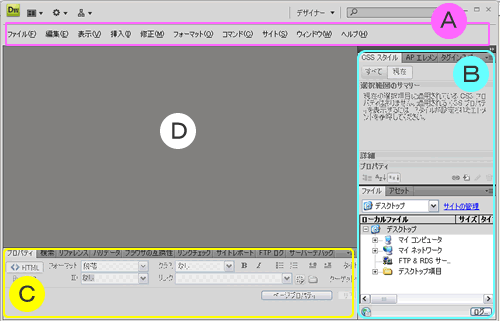
使わない機能が多い、メインスペースが狭くなってしまうから、といって、ツール部分を非表示にすることはおすすめできません。ABCどれもよく使用するので、「表示してある状態」に慣れましょう。
- A…「メニューバー」全ての操作を行えます。
- B…「ツールパレット」cssの値を簡単に参照できるツールなどが入ります。常に開いておきましょう。
- C…「プロパティインスペクタ」様々なことができますが、「プロパティウインドウ」を常に前面にしておきましょう。一番よく使います。
- D…メインスペース。ここにhtmlファイルやcssファイルが開かれます。
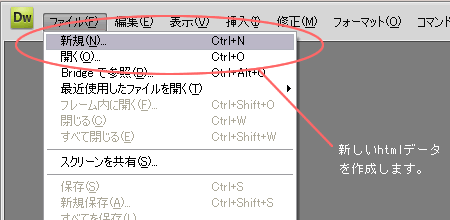
まずひとつ、htmlファイルを新規作成します。画面最上部のツールバー内『ファイル』をクリックすると、下図のようなメニューが出てきますので『新規』を選んで作成しましょう。

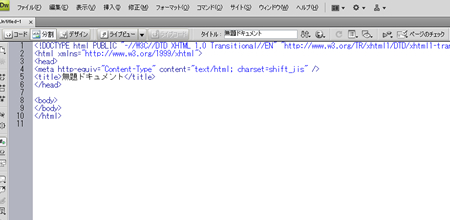
新規作成画面は下図のようなものです。これを『index.htmlという名前で新規保存』します。『新規保存』も、新規作成した時と同じく、画面最上部のツールバー内『ファイル』にあります。

Dreamweaverには、上書き保存と別名保存の二つがあります。間違えないように気をつけましょう。
『保存』…上書き保存
『新規保存』…別名保存 です。
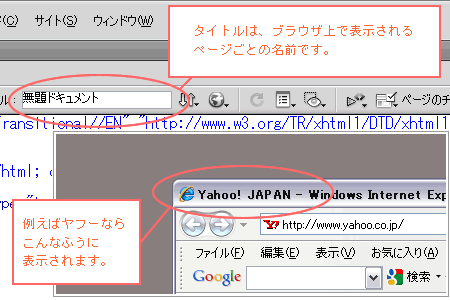
○ページにタイトルをつけます。画面の中で右クリックをし、ページのプロパティを見てください。最初の状態では『無題ドキュメント』となっています。

『ページの中のテキストや画像は、端から少し間隔を空けて表示させる』というような設定が、htmlに元々されています(Dreamweaverを使わなくても)。
色々なデザインをする上では、このような初期設定は邪魔になりがちです。
なので、まずページの余白を無くします。これにより、画面いっぱいを使ったホームページを作ることが出来ます。
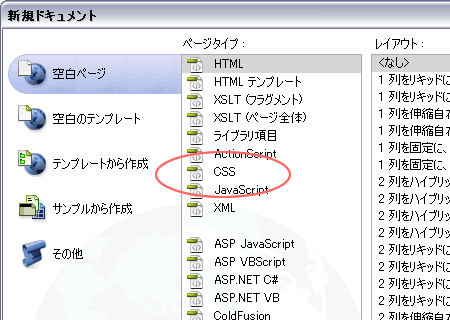
htmlファイルを新規作成した時と同じ手順で、cssファイルを新規作成→名前をつけて保存します。

htmlファイルでは背景色の指定は「bgcolor="#ffffff"」に対しcssファイルで背景色の指定は「background-color: #ffffff;」などと、htmlファイルとは書き方が異なる箇所も多いので最初は混乱するかもしれませんが、ひとつずつしっかり理解して覚えていけば自由自在に操れるようになります。頑張りましょう!
cssファイルを作っただけの状態だと、単純に「htmlファイルとcssファイルができた」というだけなので、この二つを関連付けます。「このhtmlファイルでは、◎◎.cssというcssファイル内で指定されたidやclassを使います」と結び付けるんですね。
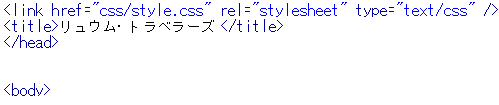
今回は「index.htmlと同じ階層にあるcssという名前のフォルダの中の、style.cssというファイル」が関連付けます。 この使い方は「外部css」といいます。効率のいい方法なので、ここでしっかり覚えましょう。
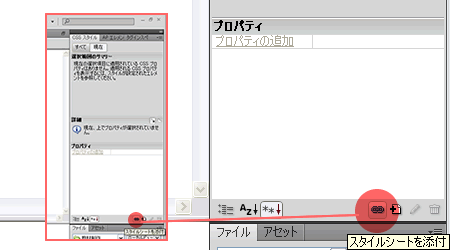
ツールパレット内の「cssスタイル」パネルの最下部に、無限大マークのようなアイコンがあります。これをクリックすると、ファイルを選択するウインドウが開いて簡単にcssをリンクさせることができます。



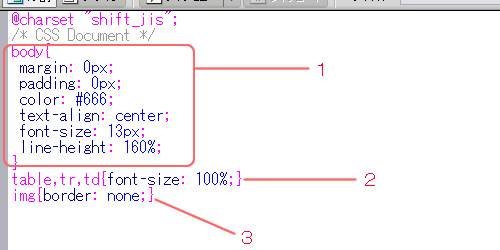
- ページ全体のマージン、パディングをゼロにします。この指定で、上下左右の空白がなくなり、フラットな状態になりました。
またtext-align: center; と指定することで、ページ全体を簡単に中央寄せすることができます。 - テーブルの中のテキストは、body=全体にかけた指定の影響を受けません。そのためテーブル内のテキストだけ大きい! ということが起こります。
これを「table、tr、tdの中のテキストは、全てbodyで指定したフォントサイズと等しい」という指定をして防ぎます。 - 何も設定しない状況で画像にリンクをつけると、青い太線が表示されてしまいます。これを防ぐため、全てのimgにはボーダーがつかない、という指定をしています。
たとえばcssファイルで#headerと指定すると(#=半角シャープ)、htmlファイル上でタグを書き込む時はidになります。
cssファイルで.headerと指定すると(.=半角ピリオド)、htmlファイル上でタグを書き込む時はclassになります。
idは一ページ内で一回しか使えません。classは一ページ内で何回でも使えます。
この違いをしっかり覚えて、「ヘッダーとフッターは一ページの中に一回ずつしか出さないから、id指定にしよう」
「緑色の字で、かつ太字という指定はこのページの中でよく使うから、class指定にしよう」というように、うまく使い分けをしていくことが大事です。
<< PAGE TOP >>
